Klienci porzucający koszyk to sytuacja, z którą musi poradzić sobie każdy właściciel sklepu internetowego. Skoro nie lubisz użytkowników znikających ze swojej strony bez finalizacji zamówienia, sięgnij do tego poradnika.
Dowiesz się z niego o najczęstszych powodach rezygnacji z zakupów, sposobach na zwiększenie konwersji i licznych poprawkach w tym zakresie, a także poznasz konkretne przykłady wdrożeń poniższych wskazówek w polskich sklepach internetowych.
Jeżeli kiedykolwiek złapiesz się na tym, że nie wiesz czym teraz zająć się w swoim sklepie internetowym, wejdź wówczas na ten tekst i przejrzyj go do końca. Wtedy od razu możesz brać się do roboty.
Porzucenie koszyka, czyli co?
O porzuceniu koszyka możemy mówić w dwóch konkretnych przypadkach:
- jeżeli użytkownik doda produkt do koszyka, ale nigdy nie przejdzie do faktycznego realizowania zamówienia
- jeżeli rozpocznie realizację zamówienia, ale go nie zakończy (np. przejdzie do kroku, w którym wybiera sposób dostawy i płatności i na tym poprzestanie).
Z kolei w sytuacji, kiedy użytkownik wejdzie na jedną stronę w naszym sklepie i od razu ją opuści, to wówczas chodzi o odrzucenie (pokazywane w Google Analytics współczynnikiem odrzuceń). Niby oczywistość, ale warto to wyjaśnić na samym początku.
Dlaczego potencjalni klienci opuszczają koszyk?
Przede wszystkim porzucenia koszyka są naturalną konsekwencją tego, jak poruszamy się w sieci na różnych urządzeniach. Przeglądamy, scrollujemy, wyszukujemy, zapisujemy na potem, by wrócić do zakupów w innej porze dnia. Tego typu działania stanowią najczęstszą przyczynę zapominania o finalizowaniu zamówienia.
Według danych Baymard Institute, aż 58.6% amerykańskich kupujących pożegnało się ze swoim koszykiem w ciągu trzech ostatnich miesięcy z jednego powodu: „Ja tylko przeglądałem / nie byłem gotowy do zakupu”.
Gdy odrzucono ten segment użytkowników i dopytano pozostałych (2584 odpowiedzi) o powody opuszczeń koszka, to otrzymaliśmy następujące zestawienie:
- 55% – dodatkowe koszty są zbyt wysokie (dostawa, prowizje, podatki)
- 34% – strona wymaga założenia konta
- 26% – zbyt długa / skomplikowana ścieżka zakupowa
- 21% – koszty dostawy pokazywane dopiero w koszyku
- 17% – nie zaufałem stronie z podaniem swoich danych (karty kredytowej)
- 17% – strona miała błędy, nie działała
- 16% – dostawa byłaby zbyt wolna
- 11% – polityka zwrotów nie była przyjazna
- 6% – zbyt mało sposobów płatności
Na wykresie prezentuje się to następująco (kliknij, by powiększyć):
Dwie dobre wiadomości o porzuceniach koszyka i jedna zła
Dobra wiadomość jest taka, że powyższa lista praktycznie nie zmienia się od wielu lat. W zasadzie odkąd uruchomiłem pierwszy sklep internetowy w 2006 roku, to te kwestie przewijają się we wszystkich opracowaniach na ten temat. Bardziej lub mniej zmieniają się jedynie procenty przy poszczególnych punktach.
Druga dobra (lepsza?) wiadomość to fakt, że jeżeli weźmiemy się za optymalizację wymienionych powyżej kwestii, jest szansa na zwiększenie współczynnika konwersji w naszym sklepie internetowym nawet o 35,26% (jak podaje Baymard Institute).
Zła wiadomość: skoro tyle razy o tym już pisano i mówiono, a ciągle problem występuje, to znaczy, że jako sprzedawcy internetowi nie odrabiamy skutecznie swojej pracy domowej. Jak popatrzymy w lustro, wszyscy jesteśmy winni, ale zamiast się załamywać, to pora z tym skończyć 😎
Przeczytaj także:
Opracowałem dla Ciebie listę do nieustannej optymalizacji!
Jeżeli kiedykolwiek złapiesz się na tym, że nie wiesz czym zająć się teraz w swoim sklepie internetowym, wejdź wówczas na ten tekst i przejrzyj go do końca. Od razu można brać się do roboty.
Problem i rozwiązanie #1: dodatkowe koszty zamówienia są zbyt wysokie (dostawa, prowizje, podatki)
Im szybciej pokażemy użytkownikowi wszystkie koszty związane z zamówieniem, tym lepiej dla nas. Jeszcze przed dodaniem produktów do koszyka, w sklepie internetowym w ten lub inny sposób powinny być zaprezentowane koszty dostawy czy dodatkowe koszty płatności (jeżeli występują).
Jeżeli to możliwe, informację należy prezentować na karcie produktu (idealnie blisko ceny). Tak robi sklep Mulan.pl z artykułami dla dzieci:

O krok dalej poszedł sklep LokiKoki.pl z kosmetykami i akcesoriami do włosów. Zaraz przy sekcji koszyka w prawym górnym rogu pokazywane są najczęściej wybierane sposoby dostawy wraz z faktyczną ceną:

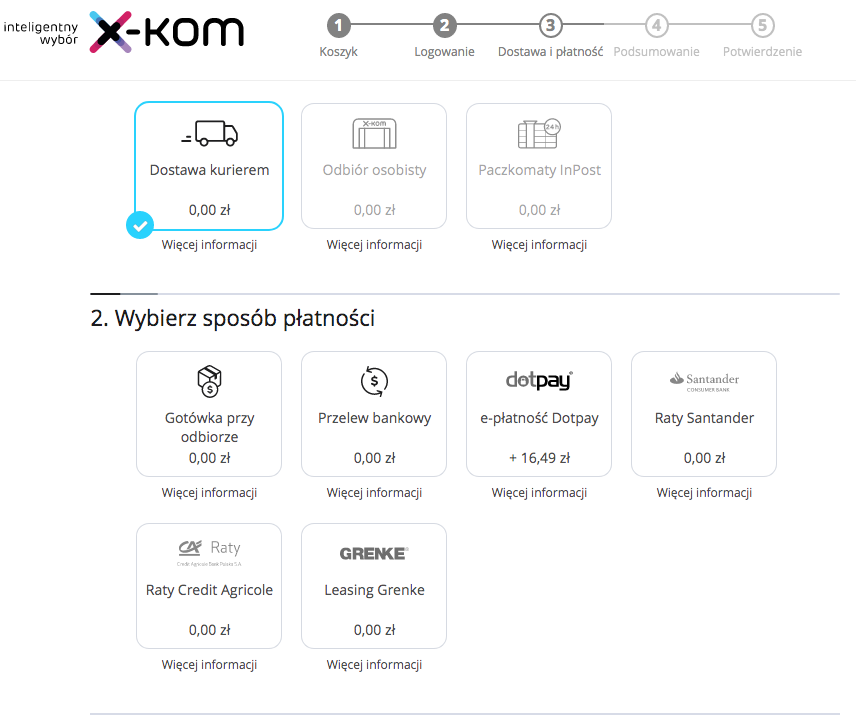
Z kolei przykładowo sklep z elektroniką x-kom.pl dość specyficznie ukrywa koszty określonych sposobów płatności. To jest związane z jego branżą i niskimi marżami + zwykle wysokimi cenami produktów (koszt szybkich płatności jest w tym przypadku duży).

Jeszcze czymś innym jest podawanie cen w kwotach netto i doliczanie podatku dopiero w koszyku. Jeżeli prowadzimy normalną sprzedaż to taka praktyka jest zabroniona, ale niekiedy można w sieci natrafić na tego typu działanie. Polecam unikać go za wszelka cenę.
Podsumowując – warto od razu prezentować użytkownikowi jak najwięcej informacji, nie powinien się o nich dowiadywać w momencie dodania produktu do koszyka, czy przechodzenia do kolejnych kroków składania zamówienia.
Dodanie tabelki z kosztami zamówienia na każdej podstronie (szczególnie karcie produktu) lub nawet linku prowadzącego do strony informacyjnej z kosztami wysyłki i kosztami płatności załatwi temat.
Problem i rozwiązanie #2: strona wymaga założenia konta
Niestety Twój sklep internetowy to nie Amazon i tworzenie dla użytkownika bariery w postaci konieczności zakładania konta zwykle prowadzi do porzucenia koszyka. Idealne rozwiązanie polega na zaprezentowaniu potencjalnemu klientowi wszystkich opcji:
- zamów bez rejestracji
- zaloguj się (jeżeli masz login i hasło)
- załóż nowe konto i zamów
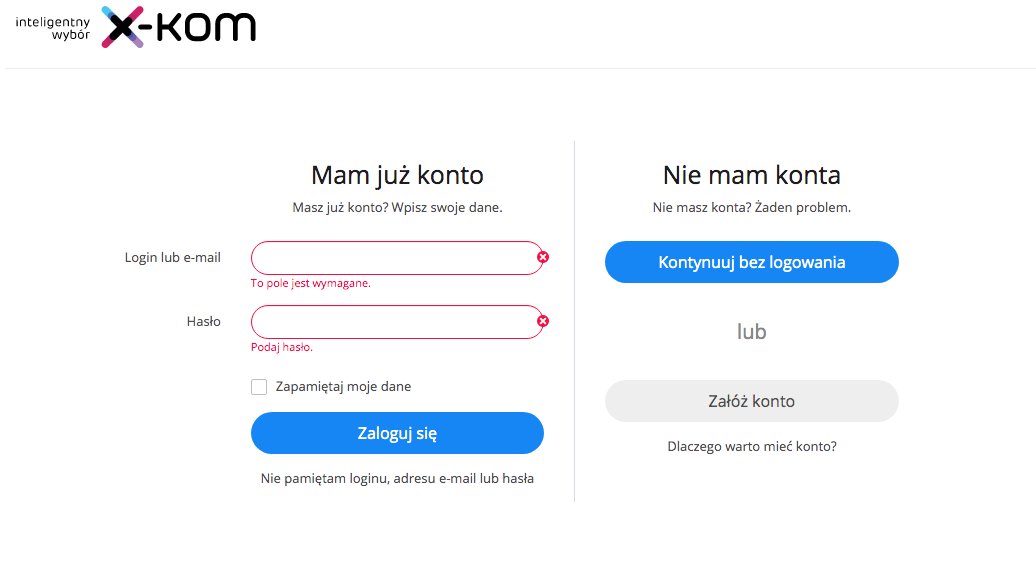
Wspomniany x-kom.pl ten krok ma świetnie zrobiony i zróżnicowany:

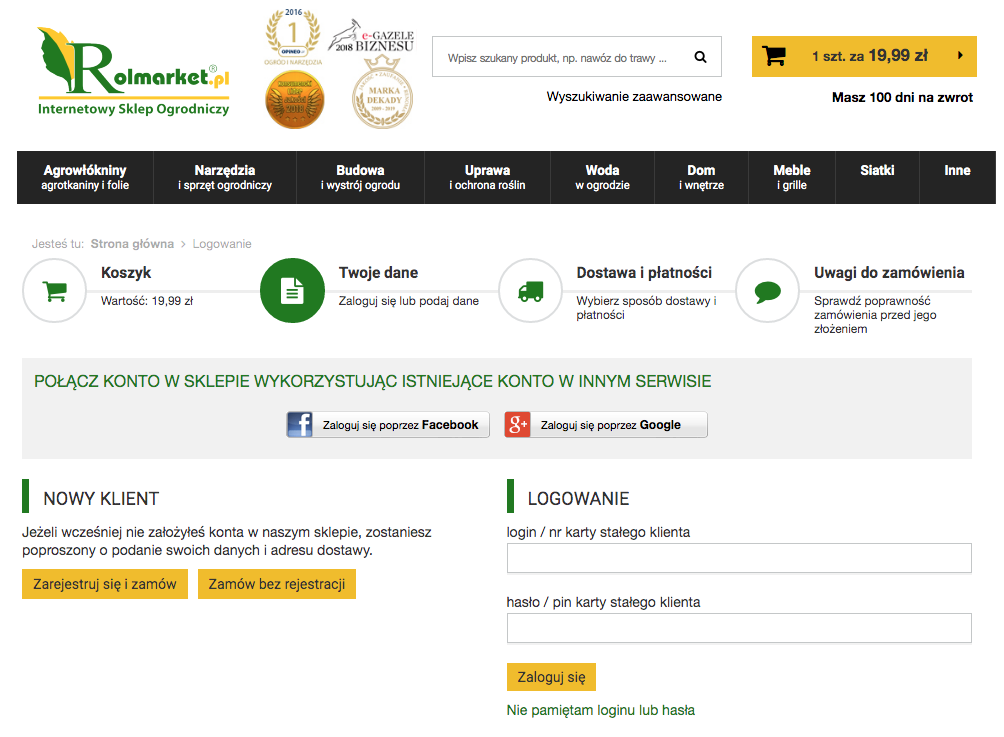
W internetowym sklepie ogrodniczym Rolmarket.pl ta sekcja zaś przedstawia się następująco:

Do przemyślenia jest tutaj to, czy po lewej stronie ekranu powinna być sekcja z przyciskami (bez rejestracji / załóż konto), a po prawej logowanie. Osobiście skłaniam się ku tej pierwszej opcji, a w przypadku Rolmarket dodatkowo wyróżniłbym przycisk składania zamówienia bez rejestracji (inny kolor).
Problem i rozwiązanie #3: zbyt długa / skomplikowana ścieżka zakupowa
Punkt mocno powiązany w mojej ocenie z koniecznością zakładania konta. Niestety tutaj trochę jest tak, że im bardziej rozbudowaną platformę sklepową używamy, tym trudniej jest nam skrócić czy uprościć sam proces finalizacji składania zamówienia.
W Rolmarket mamy do czynienia z następującymi krokami:
- koszyk
- wybór czy zakładamy konto, czy bez zakładania czy się logujemy
- podanie danych zamawiającego i adresu dostawy
- wybór sposobu dostawy i płatności
- wybór punktu odbioru (jeżeli występuje)
- podanie uwag dodatkowych i potwierdzenie wszystkich danych
- strona z podziękowaniem za zamówienie
- przekierowanie do płatności i powrót
W Fera.pl mamy zaś następującą liczbę kroków:
- koszyk
- logowanie / bez rejestracji
- dane zamawiającego i dostawy
- sposób dostawy
- sposób płatności / akceptacja regulaminów / złożenie zamówienia
- przekierowanie do płatności i powrót
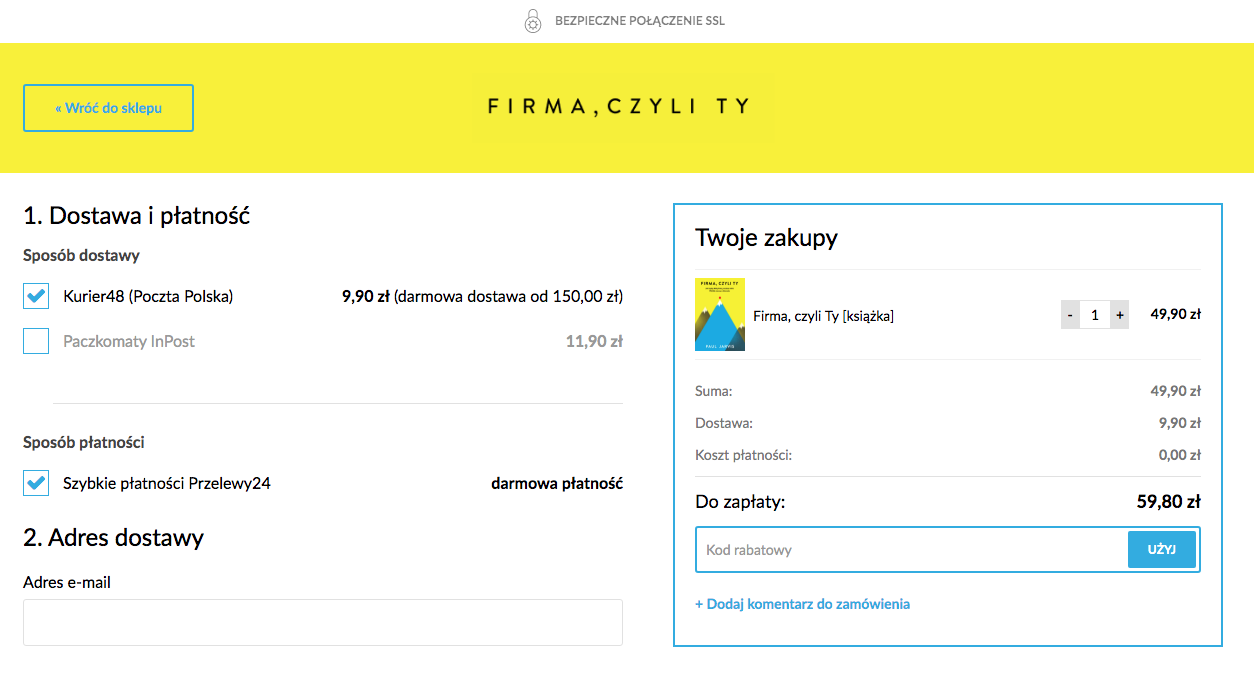
Podczas sprzedaży książki “Firma, czyli Ty” (którą nieustannie polecam – patrz recenzja: Firma, czyli Ty / Company of One – najlepsza książka biznesowa, którą MUSISZ przeczytać w te wakacje ») używamy systemu ograniczającego całą ścieżkę do trzech kroków:
- koszyk z wyborem sposobu dostawy (w tym punktu odbioru), płatności, danymi do składania zamówienia i akceptacją zgód / regulaminów
- potwierdzenie złożenia zamówienia z przekierowaniem do płatności
- podziękowanie za zakup po powrocie z płatności
W teorii ta ostatnia ścieżka zakupowa jest najskuteczniejsza. W praktyce mam z tyłu głowy analizy z wielu różnych sklepów internetowych, z których wynikało, że nie tyle ważna jest liczba kroków (choć im mniej, tym lepiej), co bardziej płynność sposobu przechodzenia przez poszczególne kroki składania zamówienia i logiczne ustawienie tych kroków. To nie jest tak, że jedno rozwiązanie jest lepsze od drugiego :)
Gdy korzystamy z gotowej platformy sklepowej, to wprowadzenie modyfikacji w koszyku jest znacznie utrudnione, czasem wręcz niemożliwe. Ale nawet w rozwiązaniach open source czy “otwartych” programach zrobienie zmian jest kosztowne i czasochłonne. Na etapie wyboru oprogramowania analiza ścieżki zakupowej powinna być zatem jednym z głównych punktów do sprawdzenia.
Problem i rozwiązanie #4: koszty dostawy pokazywane dopiero w koszyku
Rozwiązaliśmy ten problem we wcześniejszej analizie. Pokazujemy koszty dostawy na każdej podstronie, szczególnie karcie produktu oraz linkujemy do szczegółów dotyczących wysyłki.
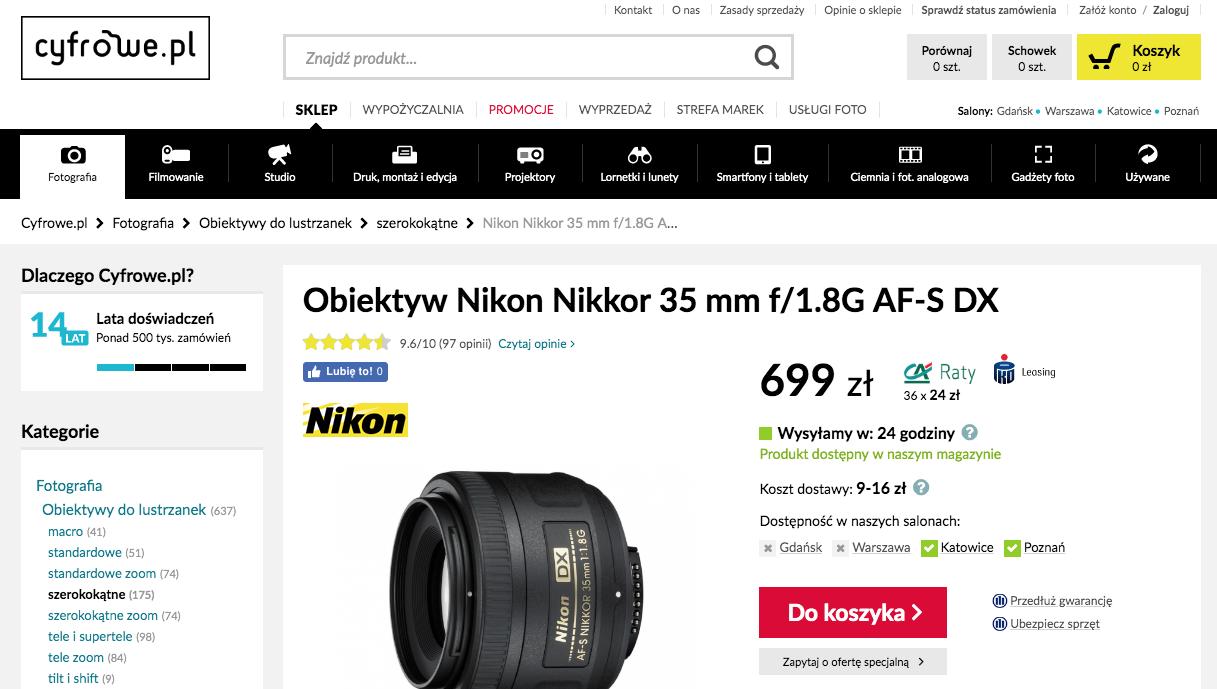
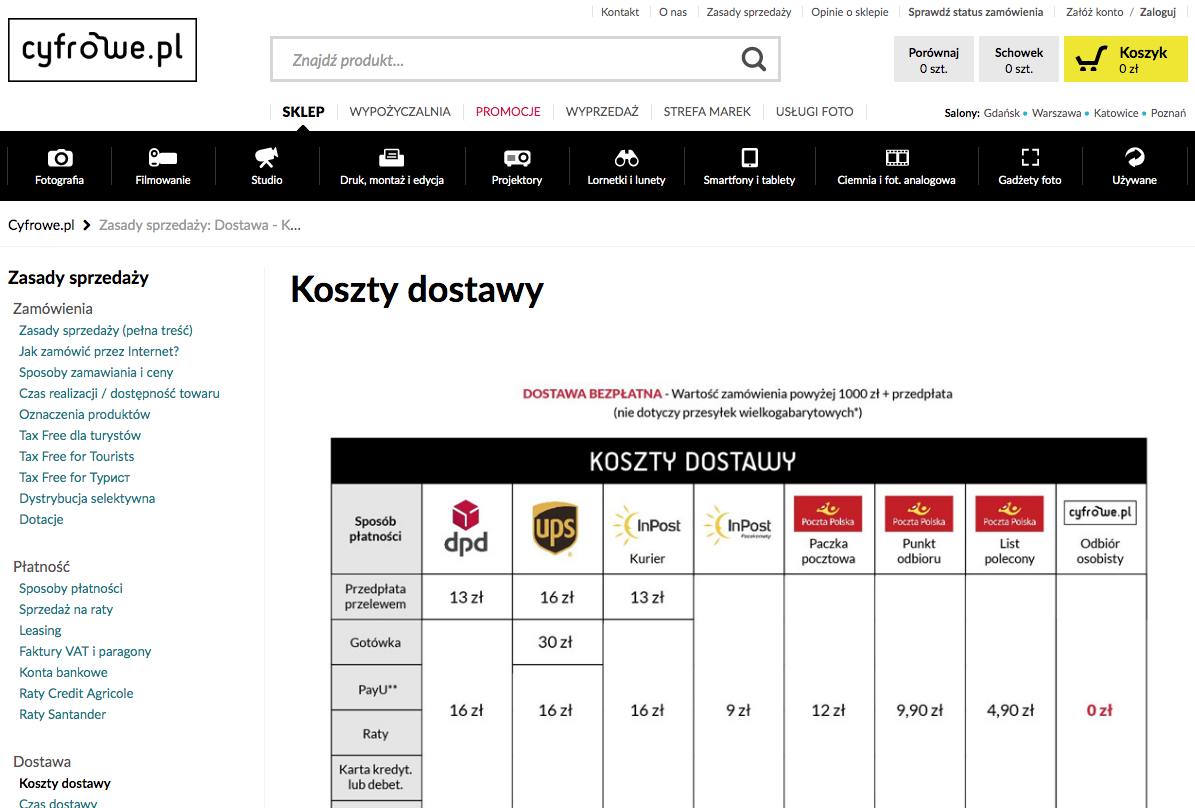
Dobry przykład prezentacji kosztów dostawy na karcie produktu i samej strony z kosztami dostawy ze sklepu Cyfrowe.pl:


Problem i rozwiązanie #5: nie zaufałem stronie z podaniem swoich danych (karty kredytowej)
Zmieniamy ten punkt na nasze realia i skupiamy się na tym, że użytkownik nie podał swoich danych, bo nie zaufał witrynie, na której oglądał produkty do zakupu. Co zatem możemy zrobić, żeby zwiększyć poczucie bezpieczeństwa u potencjalnych klientów?
Przede wszystkim upewnijmy się, czy mamy certyfikat SSL w domenie sklepu / podczas składania zamówienia.
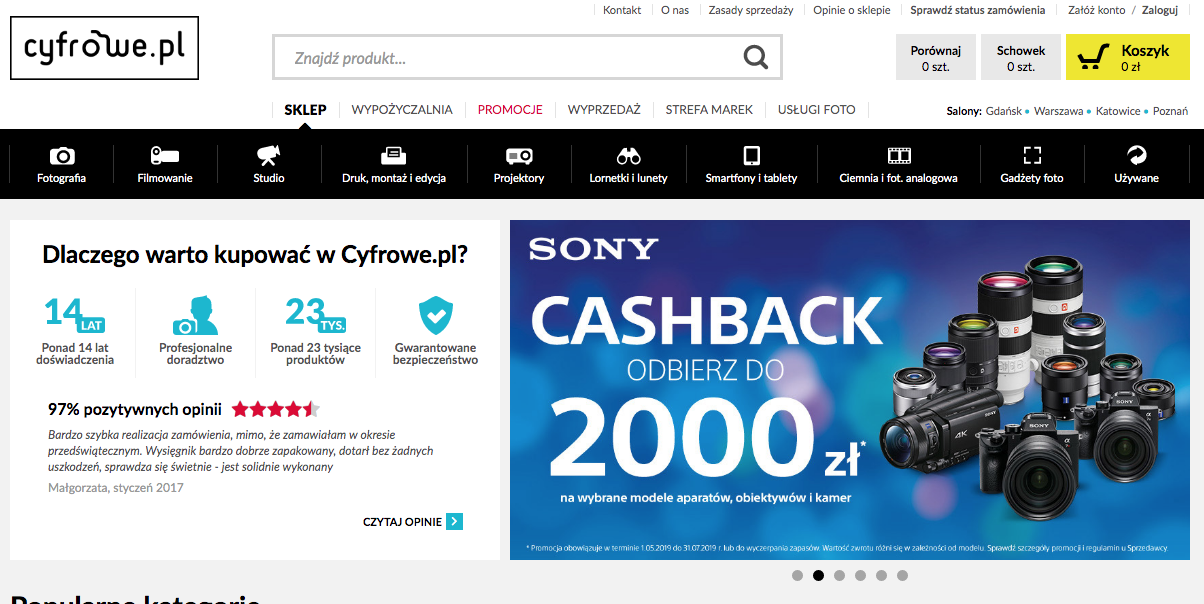
Bardzo przydatna okazuje się także sekcja „Dlaczego warto kupować w naszym sklepie?”. Przykład z Cyfrowe.pl:

Jeszcze fajniej jest ta sekcja zrobiona w sklepie PieknowDomu.pl, gdzie oprócz powodów dlaczego warto kupować, dodane są także nagrody i wyróżnienia zdobyte przez ten podmiot:

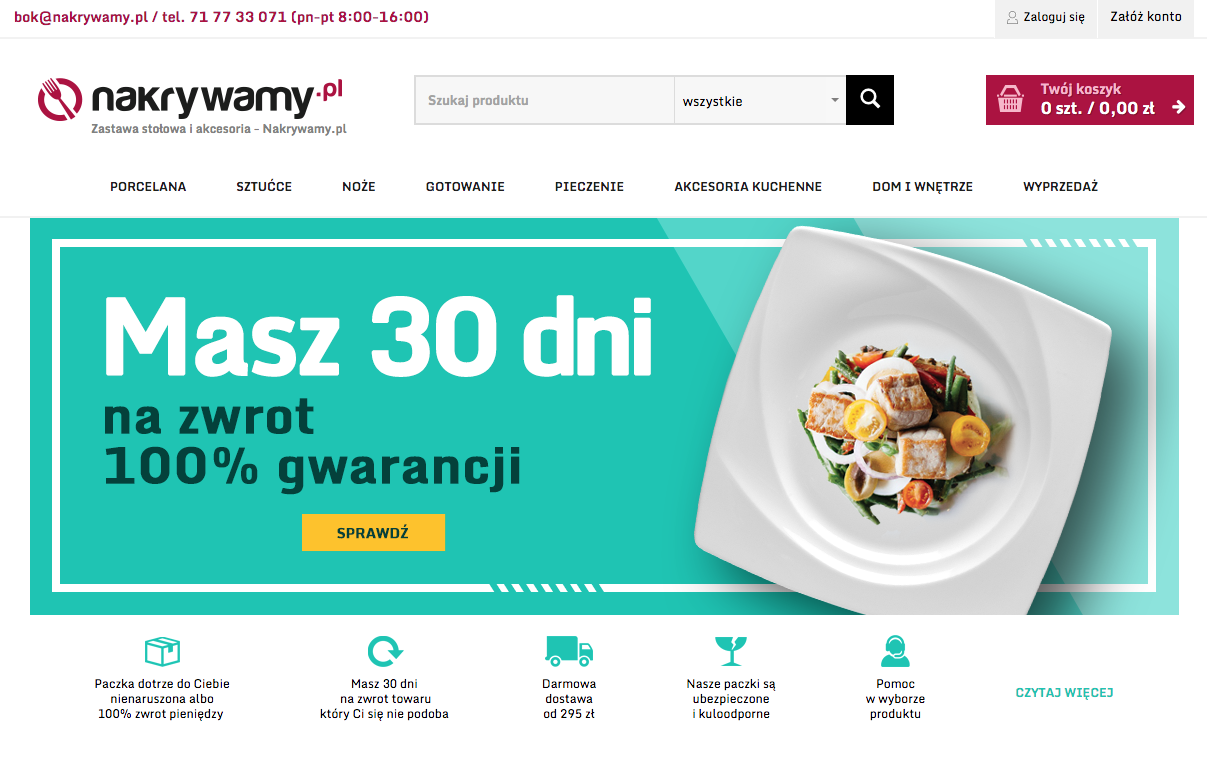
Konkretnie o zaufaniu do siebie pisze na swoich stronach także sklep Nakrywamy.pl. Jest podany wyraźny numer telefonu, informacja o wydłużonym terminie zwrotów, pomoc w wyborze produktu, staranność pakowania zamówień, itd.:

Nakrywamy.pl ma zrobioną oddzielną podstronę na ten temat – patrz: Więcej korzyści z zakupu w Nakrywamy »
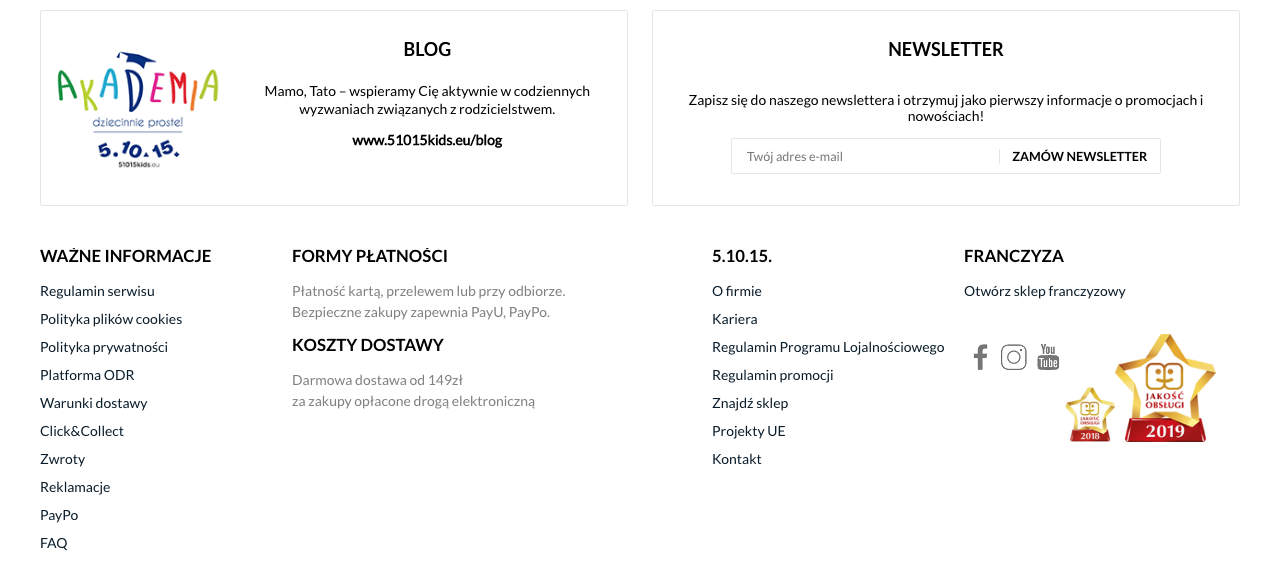
Kolejna rzecz to szczegółowe wypisanie kluczowych informacji w samej stopce. Link do regulaminu, link do polityki prywatności, zasady zwrotów, reklamacji i inne ważne aspekty powinny być tutaj podane w przejrzystej formie. Np. jak w sklepie 51015kids.eu:

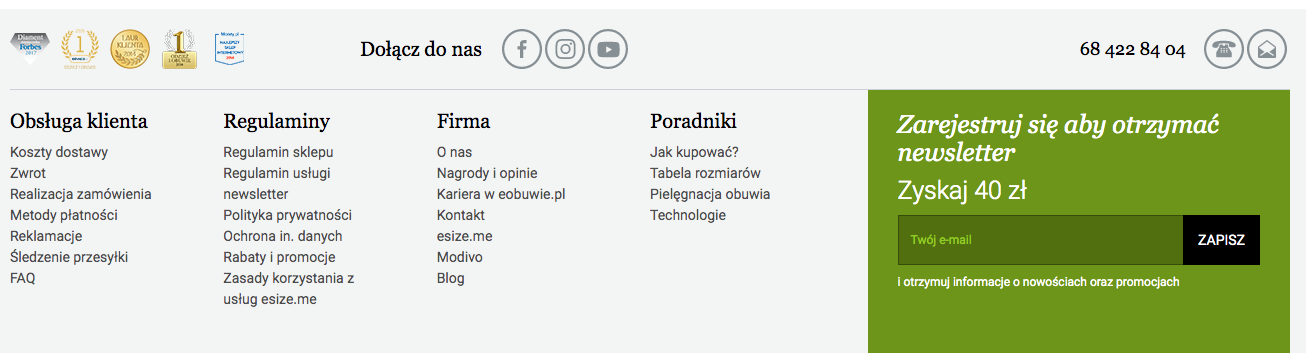
Czy np. w sklepie eObuwie.pl, gdzie oprócz kluczowych informacji, czy okazji mamy także newsletter i zniżkę:

Fajnie wypada też strona Drogerii Ekologicznej Better-Land.pl i rekomendacje zewnętrznych podmiotów:

Prezentując wszystkie możliwe osiągnięcia, korzyści, nagrody i troskę o bezpieczeństwo użytkownika, z pewnością obniżymy jego niepokój i przekonamy do tego, żeby nam zaufał.
Problem i rozwiązanie #6: strona miała błędy, nie działała
Strona nie działa = jak ktokolwiek ma złożyć zamówienie? Formularz zapisu do newslettera nie działa? Nic więc dziwnego, że Twoja lista mailingowa nie rośnie. Musisz mieć wpisane w swój kalendarz czy zadania swoich pracowników, żeby regularnie składać testowe zamówienia w sklepie (ale nie tym samym sposobem zawsze, tylko wybierając różne warianty płatności i dostaw). Tutaj nie ma innej metody, wszystko musi działać. A Ty musisz mieć to sprawdzone.
Problem i rozwiązanie #7: dostawa byłaby zbyt wolna
Ten punkt bywa powiązany z faktycznym posiadaniem wszystkich oferowanych produktów w magazynie. Jeżeli nie każdy towar jest dostępny w sklepie internetowym od ręki, to raczej nierealne będzie spełnienie obietnicy o dostawie w 24 godziny od momentu złożenia zamówienia.
Jeżeli klient dowie się dopiero w koszyku o tym, że wybrał produkt na specjalne zamówienie / ręcznie modyfikowany i czas oczekiwania na jego dostawę jest dłuższy niż zwyczajowe 24-72 godziny, to nic dziwnego, że rezygnuje na tym etapie. Taka informacja powinna być mu podana wcześniej, WIELKIMI literami na karcie produktu.
Mając do wyboru dostawę w 24 godziny ze sklepu A i 48 godzin ze sklepu B, kupujący, któremu zależy na czasie, wybiera bramkę numer jeden.
Warto też przejrzeć czasy doręczeń paczek u swoich przewoźników. Najtańsza, ale długo docierająca do klienta metoda dostawy to w wielu przypadkach nie jest opcja do promocji i szczególnego wyróżniania, a często sprzedawcy pokazują w pierwszej kolejności tylko ją.
Problem i rozwiązanie #8: polityka zwrotów nie była przyjazna
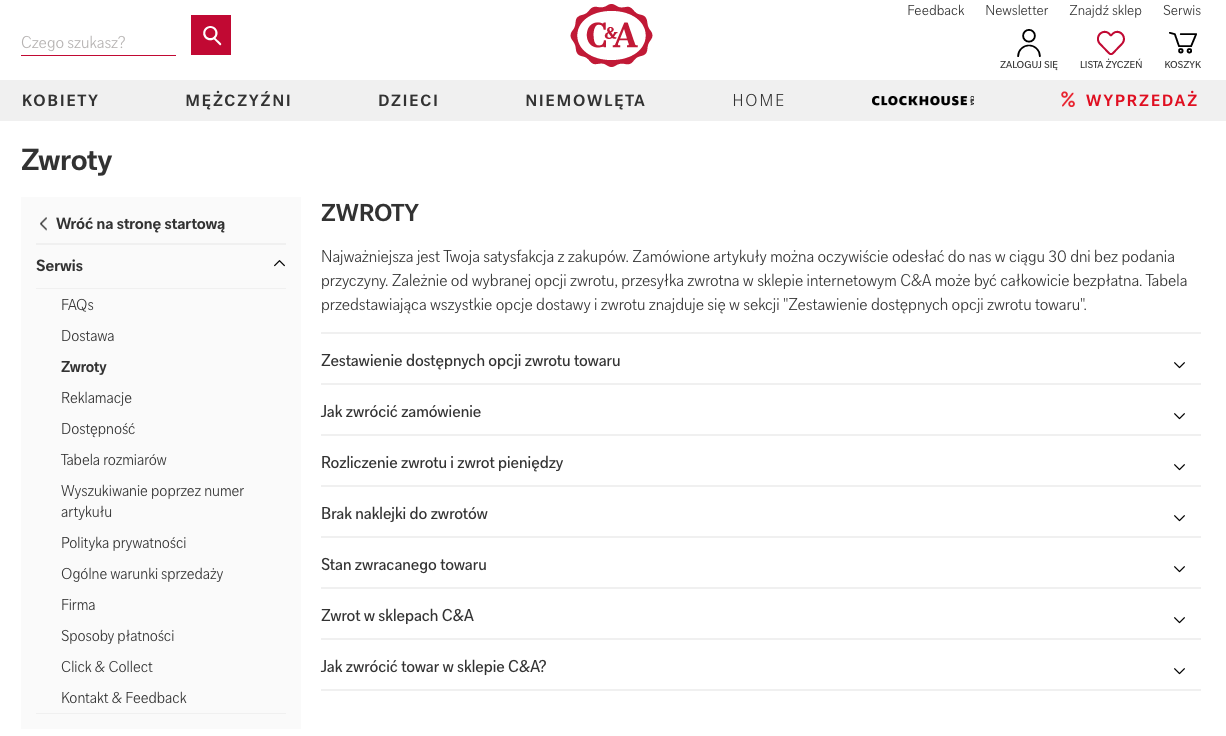
Punkt kluczowy szczególnie dla branż związanych z ubraniami i obuwiem, gdzie występuje duża liczba zwrotów (zwykle ze względu na rozmiary). Tym właśnie szybko wyróżniło się Zalando.com i na stałe zapisało się w pamięci użytkowników. Im lepiej komunikujesz możliwość zwrotów, tym lepiej dla Ciebie. Po pierwsze – warto wydłużyć termin ustawowy 14 dni na dłuższy. Po drugie, strona z informacją na temat zwrotu powinna być maksymalnie przejrzysta.
Prawie idealnym przykładem dla mnie jest tutaj C&A:

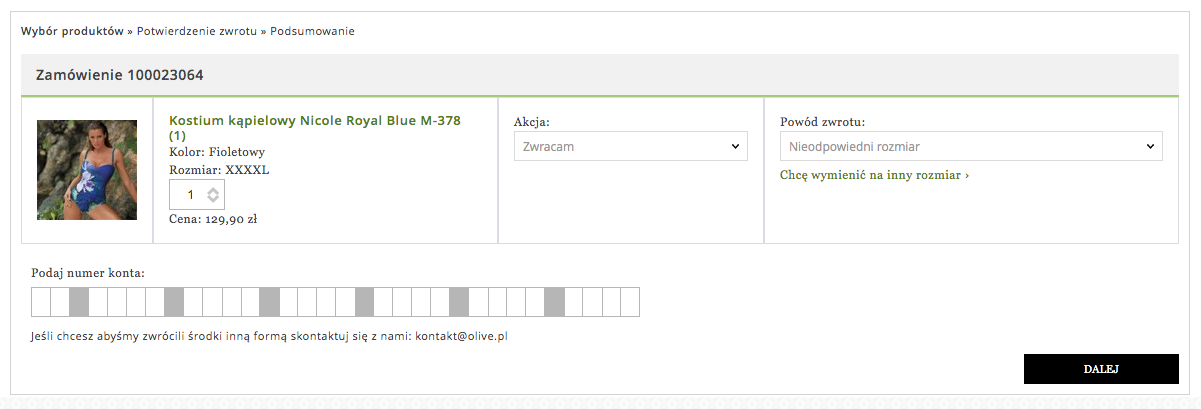
Bardzo dobrze zaimplementowany system zwrotów ma także sklep z bielizną Olive.pl. W pierwszym kroku podajemy nasz e-mail i numer zamówienia, w kolejnym zaznaczamy powód zwrotu (możliwość wymiany) i szczegółowo jesteśmy informowani o dalszych krokach.

Problem i rozwiązanie #9: zbyt mało sposobów płatności
Masz szybkie płatności? Super. Dodaj też pobrania, czyli opcję płatności przy odbiorze.
Dodaj przelew tradycyjny z podaniem numeru konta do wpłat Twojej firmy.
Nie zapominaj o kartach kredytowych.
Możesz także pójść o krok dalej i nie mieć jednego, ale kilka sposobów szybkich płatności – kwestia tego, czy u każdego dostawcy wynegocjujesz podobne warunki (% od wartości zamówienia).
W przypadku asortymentów o dużej wartości przydatny jest także sposób płatności ratalnych.
Popularność zyskują także systemy odroczonych płatności (np. PayPo).
Im więcej tych metod, tym lepiej dla Ciebie.
„Ale ja zrobiłem już wszystko z tej listy, a liczba porzuceń koszyka w moim sklepie wcale się nie zmniejszyła!”
Nie wierzę Ci 😁 Poprawianie ścieżki zakupowej to proces, który można prowadzić w nieskończoność. Powyższe rady to drogowskaz pierwszych działań, jakie warto podjąć, by zwiększyć liczbę użytkowników kończących zakupy w Twoim sklepie.
Gdy dochodzisz do ściany, często przydaje się zewnętrzne oko (takie jak np. moje – krzysztof.bartnik@ekomercyjnie.pl :)), które popatrzy na świeżo na zrobione przez Ciebie modyfikacje. Im dalej idziesz z optymalizacją koszyka, tym szybciej możesz rozpocząć testy A/B różnych rozwiązań i projektów wizualnych.
Korzystaj z powyższej ściągi dowolnie i wracaj do niej raz na jakiś czas. Na pewno wyjdzie to Twojemu sklepowi internetowemu na dobre.