Dobrze działające serwisy e-commerce odpowiadają na potrzeby dwóch stron transakcji – kupujących i sprzedających. Kupujący chce kupić tylko to, czego potrzebuje, jak najtaniej i jak najszybciej. Wybór sklepów jest coraz większy, więc użytkownicy stają się wybredni, a ich oczekiwania odnośnie oferty, jej dostępności i konstrukcji sklepu rosną.
Dobrze działające serwisy e-commerce odpowiadają na potrzeby dwóch stron transakcji – kupujących i sprzedających. Kupujący chce kupić tylko to, czego potrzebuje, jak najtaniej i jak najszybciej. Wybór sklepów jest coraz większy, więc użytkownicy stają się wybredni, a ich oczekiwania odnośnie oferty, jej dostępności i konstrukcji sklepu rosną.
Z drugiej strony są sprzedający, którzy chcą sprzedaż jak najwięcej, a przy okazji zebrać jak najwięcej danych o kupującym, aby utrzymywać z nim relację w przyszłości (celem sprzedania kolejnych produktów, oczywiście). W pewnych miejscach interesy kupujących i sprzedających mogą w związku z tym być przeciwstawne. Pytanie brzmi zatem, jak skonstruować sklep, który będzie użyteczny dla odbiorców, a przy okazji będzie skutecznie promował ofertę sklepu?
Celem badania, które przeprowadziliśmy, było sprawdzenie, w jaki sposób manipulowanie różnego rodzaju elementami związanymi z użytecznością (lokalizacja elementów, opisy przycisków) i perswazyjnością (umieszczenie produktów powiązanych i pokrewnych – up-selling i cross-selling) wpływają na użytkowników oraz efektywność zakupów.
W tym celu przeprowadziliśmy trzy badania.
- Badanie użyteczności 5 sklepów. Zadaniem uczestników badania był zakup wskazanego im artykułu – aparatu lub laptopa.
- Prezentacja uczestnikom kilkadziesiąt stron kategorii, stron produktowych oraz koszyków. Uczestnicy badania mieli się z nimi zapoznać, a ich wzrok śledzony był za pomocą eyetrackingu.
- Przebadanie konstrukcji największych polskich sklepów internetowych – sprawdziliśmy konstrukcje 60 największych polskich sklepów.
Diabeł tkwi w szczegółach (ale wiemy, w których)
Wyniki badania ścieżki zakupowej pokazały znaczące różnice jeśli chodzi o skuteczność i łatwość zakupu. Średni czas, którego potrzebowali respondenci na zakup produktu, wahał się od 6,5 minuty do niecałych 5 dla rozwiązania najszybszego – różnica dość znaczna.
Również ilość kliknięć, którą musi wykonać użytkownik znacząco się różni. W przypadku najefektywniejszego rozwiązania było to średnio kliknięć 16, w przypadku najmniej efektywnego, kliknięć 22, a więc ponad 30% więcej.
Na co patrzą kupujący
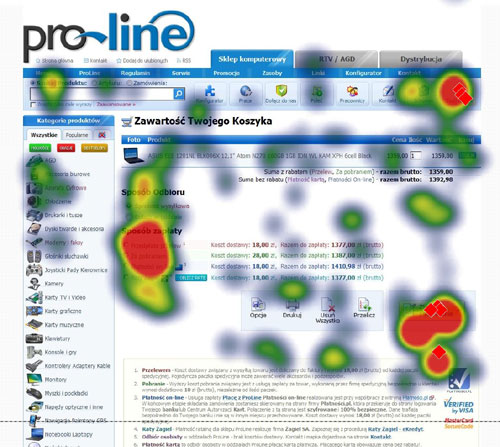
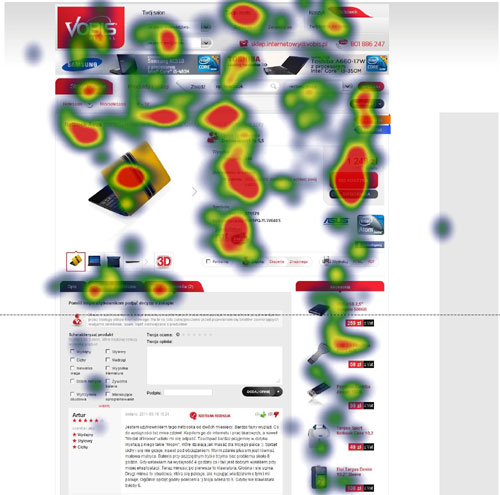
Aby sprawdzić, jak działają różnego rodzaju elementy w trakcie testu usability i prezentacji stron, śledziliśmy wzrok uczestników badania za pomocą eyetrackera. Eyetracker, to niewielkie urządzenie podłączone do komputera pozwalające dowiedzieć się gdzie i w jaki sposób patrzą użytkownicy. „Ślad” naszego wzroku jest zapisywany, dzięki czemu możemy analizować, w jaki sposób nasz wzrok porusza się po danej stronie i które elementy są dostrzegane, a które pomijane.
Konwencje są ważne – szczególnie w koszyku
Przeprowadzone badanie po raz kolejny dowodzi, że kluczem do dobrego projektu jest wykorzystywanie przyzwyczajeń użytkowników, a prostą drogą do porażki jest łamanie konwencji i korzystanie z rozwiązań nieznanych. Zdecydowana większość dużych polskich serwisów umieszcza na przykład koszyk w prawym górnym rogu i jest to lokalizacja, do której odruchowo kierują się użytkownicy. W przypadku, gdy element ten umieszczony jest w innym miejscu, użytkownicy mogą mieć duże problemy z jego odszukaniem, a część z nich może w ogóle zrezygnować z zakupów.

Ważnym elementem jest też samo umiejscowienie i konstrukcja przycisku powodującego dodanie do koszyka. Powinien on być oddzielony od innych elementów, duży oraz jednoznacznie opisany. Standardem wśród polskich sklepów jest wyrażenie „Do koszyka” lub „Dodaj do koszyka” – 46 na 60 sklepów stosuje takie nazewnictwo.
W przypadku naszego badania, w jednym z 5 testowanych serwisów przycisk ten umieszczony był pod dwoma elementami zachęcającymi do zakupów ratalnych, co sprawiło, że w kilku przypadkach użytkownicy mieli znaczny problem z jego odnalezieniem. W przypadku prawdziwych zakupów może powodować to oczywiście zniechęcenie klientów.
Gdzie i jak pokazać up-selling?
Jeśli ktoś kupuje aparat, czemu nie zachęcić do zakupu karty pamięci lub statywu? Jak zrobić to skutecznie, ale tak, aby nie zirytować naszego klienta, który jest już do zakupu przekonany? Na podstawie badania eyetracking stwierdzić można, że optymalną lokalizacją jest umieszczenie listy powiązanych produktów zaraz pod produktem lub w prawej kolumnie. Lokalizacja w lewej kolumnie sprawiała, że boks ten był niemal całkowicie ignorowany. Zapis pokazał też, że zbyt długie listy nie są przeglądane – nie warto więc umieszczać zbyt wiele propozycji. I, co najważniejsze, powinny być one zilustrowane zdjęciem. Brak zdjęcia produktu powiązanego powoduje, że propozycja ta najpewniej nie zostanie przez użytkowników zauważona.

Dobre praktyki – podsumowanie
Na podstawie przeprowadzonych badań wysnuć można kilka wniosków na temat optymalnej konstrukcji kluczowych elementów sklepu, które zyskały dość silne potwierdzenie w obserwacjach.
- Stosowanie się do standardów (lokalizacja elementów takich jak koszyk czy przyciski) zwiększa szybkość zakupu i zmniejsza ilość błędów.
- Produkty powiązane najlepiej umieścić jest pod produktem lub w prawej kolumnie. Umieszczenie w kolumnie lewej powoduje, że nie są one dostrzegane.
- Produkty umieszczone w formie linku bez zdjęcia prawie w ogóle nie przykuwają uwagi użytkowników.
- Zbyt agresywny upselling – na przykład w trakcie dodawania produktu do koszyka, może spowodować negatywne emocje i być postrzegany jako próba oszustwa.
Nie znaczy to oczywiście, że reguły te sprawdzą się zawsze i w każdej branży, ale mogą być dobrym punktem wyjścia do własnych eksperymentów nad konstrukcją serwisu. Eksperymentując, pamiętać jednak należy, że większość z nas, robiąc zakupy w Internecie, przejawia syndrom inżyniera Mamonia – lubimy te rozwiązania, które już znamy.
Autorem badania jest EDISONDA – studio wyspecjalizowane w projektowaniu interakcji, badaniach eyetracking oraz testach usability.
Patronat nad badaniem objął Shoper – dostawca oprogramowania do prowadzenia sklepu internetowego.
Link do całego raportu znajdziecie TUTAJ.