Autorką poniższego wpisu jest Urszula Holik – marketing communication specialist
w firmie NETFACE.
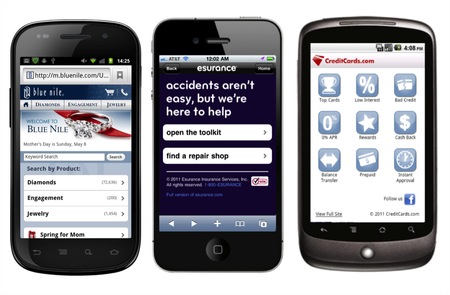
W dobie mobilnego internetu pojęcie użyteczności nabiera nowego znaczenia. Nie chodzi już bowiem o samo skompresowanie strony www do rozmiarów wyświetlaczy telefonów komórkowych, lecz stworzenie nowej jakości dostosowanej do rosnących wymagań świadomych swych potrzeb użytkowników. Na czym polegają główne różnice w podejściu do problemu usability w przypadku strony desktopowej i mobilnej?

Zmiany w definiowaniu usability wynikają z różnic, jakie dzielą terminale mobilne od tradycyjnych „czytników” informacji, jak laptopy czy komputery stacjonarne. Okazało się bowiem, że skompresowanie strony czy usunięcie grafik musi iść w parze ze zmianą zasad projektowych, tak w zakresie architektury informacji, jak również budowy szaty graficznej. Z przeprowadzonych przez Jakoba Nielsena badań wynika, że blisko 1/3 użytkowników ma problemy z obsługą mobilnych wersji stron www, podczas gdy w przypadku witryn desktopowych ten wskaźnik wynosi zaledwie 15%.
Projektując stronę mobilną warto mieć na uwadze różne cele, jakimi kierują się jej użytkownicy. To, co istotne dla Internautów korzystających z tradycyjnych urządzeń, może mieć marginalne znaczenie dla posiadaczy smartfonów. Jak wynika z badań, użytkownik mobilny, korzystając z Internetu poszukuje konkretnych i czytelnych danych i informacji, pozostawiając w tyle takie aspekty, jak warstwa estetyczna czy rozrywkowa witryny. Kontekst użycia, jakim w tym wypadku jest chęć zapoznania się z najświeższymi, skrótowymi informacjami, determinuje funkcjonalność strony. Użytkownik mobilny z reguły nie ma potrzeby wnikliwego analizowania artykułów, porównywania ofert czy dokładnego przeglądania galerii zdjęciowej produktu. Dlatego, jak zauważa Michał Chołuj z Netface, „Strona w wersji lajt nie powinna być kopią na siłę dostosowywaną do rozdzielczości telefonów komórkowych. Nawigacja przy pomocy precyzyjnie działającej myszki i klawiatury znacząco różni się od tej, dokonywanej za pomocą np. ekranów dotykowych czy joysticków. Nie każdą użyteczną dla użytkowników komputerów stacjonarnych witrynę da się w prosty sposób „zaadaptować” do wersji mobilnej”.
Może się więc zdarzyć, że podczas identyfikacji potrzeb użytkowników mobilnych powstanie projekt strony w wersji lajt, który w znaczący sposób odbiegał będzie od szaty graficznej i architektury informacji względem tradycyjnej strony www. Często oznacza to rezygnację lub redukcję key visuali stosowanych przez daną markę. Zmiana ta, choć dla niektórych trudna do zaakceptowania, ma na celu zwiększenie wygody użytkowników i czytelności serwisu. „Połowicznym rozwiązaniem okazuje się natomiast stosowanie programów, które kompresują tradycyjną stronę do formatów wyświetlaczy urządzeń mobilnych, jak np. Opera Mini. W tym przypadku niejednokrotnie strona staje się mało przejrzysta, a niektóre elementy mogą zmienić rozmieszczenie lub w ogóle się nie wyświetlać. Dodatkowo, poszczególne urządzenia różnią się rozmiarami wyświetlaczy, sposobem nawigacji czy systemem operacyjnym, co daje użytkownikom różniące się między sobą możliwości i podejścia interfejsowe.”, wskazuje Dominik Smaga IT Director w Netface.
Pozostałe problemy, z jakimi muszą się zmierzyć webmasterzy stron mobilnych to stosunkowo mała wielkość wyświetlaczy urządzeń przenośnych oraz nadal dość wolny transfer przesyłania danych i wczytywania się witryn internetowych. W związku z tym, w podejściu do użyteczności stron mobilnych główne zmiany dotyczą w szczególności ilości publikowanej treści, jak również hierarchii zamieszczanych na stronie informacji. Oznacza to, że całość witryny powinna być widoczna przy wykonaniu jak najmniejszej liczby przewinięć ekranu. W praktyce pociąga to za sobą słabszą ekspozycję niektórych promowanych na stronie desktopowej treści kosztem innych, istotnych dla użytkowników mobilnych. Zmiany te pociągają za sobą odmienne mechanizmy nawigacji takiego serwisu, często powodując redukcję zakładek prezentowanych w menu czy na topie.
Chociaż nadal brak jednoznacznych standardów dotyczących użyteczności stron mobilnych, można jednak wskazać kilka podstawowych cech, jakimi powinny charakteryzować się witryny dedykowane dla użytkowników smartfonów czy tabletów. Unikanie nadmiaru grafik czy elementów pełniących funkcje typowo estetyczne gwarantuje, że strona mobilna będzie szybciej się wczytywała, zaś transfer nie będzie zanadto obciążony. Dotyczy to w szczególności zdjęć lub galerii produktowych, a także elementów flashowych czy JavaScript. Warto natomiast projektować witryny z dużymi i wygodnymi przyciskami, służącymi do nawigacji serwisu czy sklepu internetowego, za pomocą ekranów dotykowych. Im większy będzie przycisk, a rozmieszczenie informacji bardziej przejrzyste, tym wygodniejsze i szybsze stanie się przeglądanie treści na stronie. W przypadku architektury informacji stron mobilnych często niemożliwe i zbyteczne jest przestrzeganie zasady 3 kliknięć. Zamiast tego sprawdzą się ścieżki kliknięć, zastępujące przycisk „wstecz” oraz pozwalające na wybór spośród kilku opcji w ramach jednej z kategorii menu.
Strony mobilne można dodatkowo wyposażyć w aplikacje, które rzadko stosowane są w przypadku witryn desktopowych. Moduł geolokalizacji GPS pozwala np. na identyfikowanie miejsc (restauracji, kawiarni, banków, stacji benzynowych) znajdujących się w najbliższej okolicy użytkownika. Inne popularne, chociaż kosztowne rozwiązanie to wdrażanie modułów, które posiadają funkcje rozpoznawania urządzeń i dzięki temu dostosowują automatycznie rodzaj strony do wyświetlacza danego użytkownika.
Problematyka usability w przypadku urządzeń mobilnych nadal ewoluuje. To, co jeszcze kilka lat temu pozostawało w sferze marzeń, dziś staje się standardem. Chociaż zasady projektowania stron mobilnych i desktopowych różnią się, nie zmieniła się podstawowa zasada, stanowiąca fundament usability – w obu przypadkach na pierwszym miejscu stawia się przede wszystkim wygodę i zadowolenie użytkowników.