Pod koniec lat 90-tych, kiedy w Polsce zaczęły pojawiać się pierwsze sklepy internetowe, nikt nawet nie pomyślał, że kilkanaście lat później prawie 40% zakupów rocznie odbywać się będzie przy pomocy urządzeń mobilnych, takich jak tablety i smartfony. Ogromny wpływ na ten trend ma technologia RWD, pozwalająca dopasować wyświetlaną stronę do wielkości i rozdzielczości ekranu. Termin ten został wprowadzony w 2010 roku przez Ethana Marcotte’a. Czy to rozwiązanie może mieć wpływ na liczbę zamówień w e-sklepie? Okazuje się, że tak.
Pod koniec lat 90-tych, kiedy w Polsce zaczęły pojawiać się pierwsze sklepy internetowe, nikt nawet nie pomyślał, że kilkanaście lat później prawie 40% zakupów rocznie odbywać się będzie przy pomocy urządzeń mobilnych, takich jak tablety i smartfony. Ogromny wpływ na ten trend ma technologia RWD, pozwalająca dopasować wyświetlaną stronę do wielkości i rozdzielczości ekranu. Termin ten został wprowadzony w 2010 roku przez Ethana Marcotte’a. Czy to rozwiązanie może mieć wpływ na liczbę zamówień w e-sklepie? Okazuje się, że tak.
Badania na temat zakupów dokonywanych przy pomocy urządzeń mobilnych wykonywane są dość często, a wszelkie raporty i zestawienia pojawiają się w sieci. W 2013 roku tylko 25% sklepów internetowych w USA posiadało mobilne wersje strony. Trendy te się jednak zmieniają i wielu sprzedawców zarzeka się, że w przeciągu dwóch najbliższych lat wdrożą to rozwiązanie.
W Polsce ciągle ciężko mówić o tym jak duża grupa osób robi zakupy przy pomocy telefonów komórkowych i tabletów. Zależnie od źródła przeprowadzonych badań liczba ta wynosi od 4% do 16%, a nawet 25% wszystkich użytkowników urządzeń mobilnych. Pojawiające się co kilka miesięcy raporty i badania przeprowadzane są na dość małych grupach użytkowników, co za tym idzie – badania te nie zawsze wydają się być rzetelne.
Podpierając się wynikami opublikowanymi przez TNS OBOP czy też Gemius można zauważyć pewną prawidłowość. Rokrocznie wielkość zakupów mobilnych wzrasta. Wzrasta także odsetek osób, które przy pomocy telefonów i tabletów dokonują płatności. Trend ten pokazuje, że jest zapotrzebowanie na strony, które są dopasowane do urządzeń mobilnych. W chwili obecnej szacuje się, że na rynku znajduje się około 250 typów wyświetlaczy. Przygotowanie aplikacji lub wersji sklepu dla każdego z nich to nie tylko strata czasu, ale i pieniędzy.
Coraz więcej dostawców rozwiązań dla e-commerce w standardzie oferuje wersje mobilne sklepu. Dzięki temu, można w dość łatwy sposób przystosować witrynę dla mobilnych klientów.
Dlaczego RWD (Responsive Web Design)?
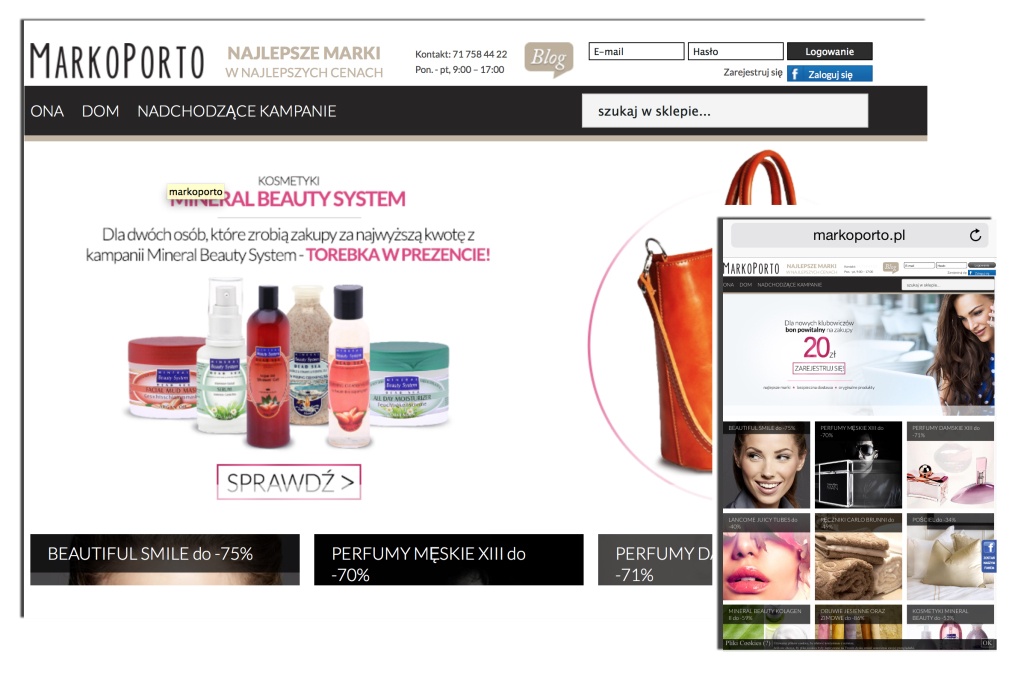
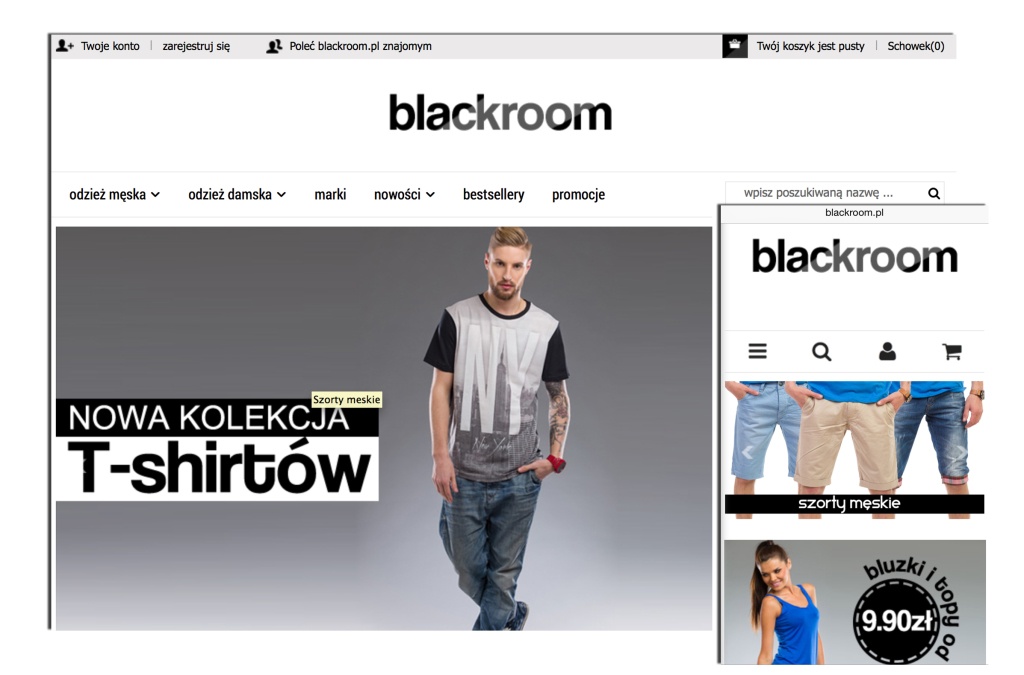
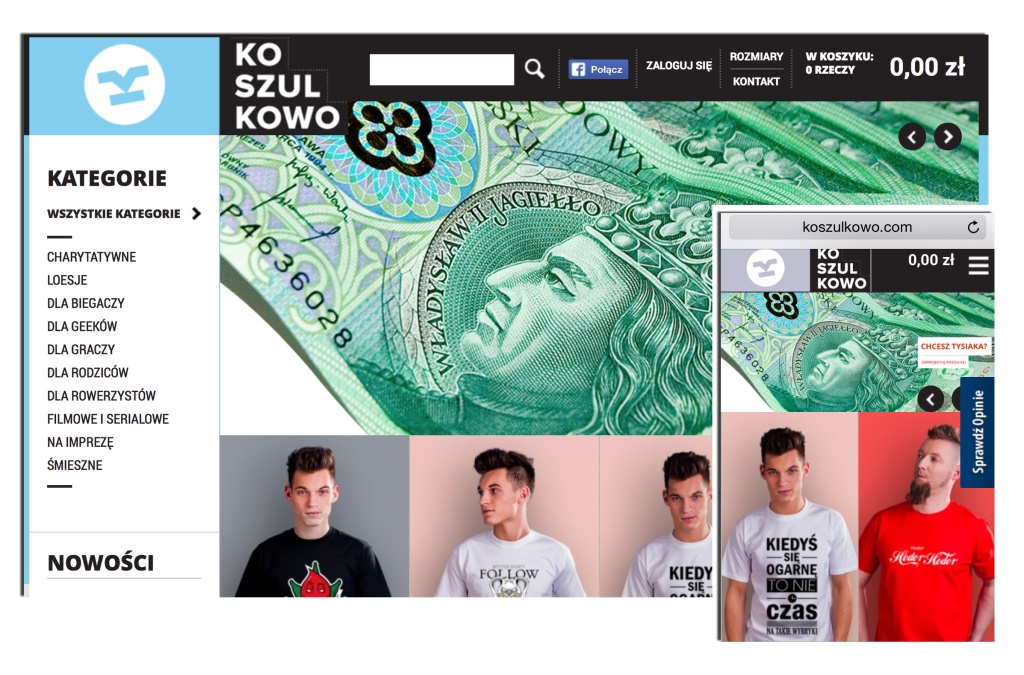
Mówiąc najprościej: każda strona lub sklep wykorzystujący RWD wyświetli się poprawnie, niezależnie do tego, na jakim urządzeniu zostanie wyświetlona. Pomimo tego, że strona wyświetla się inaczej na każdym z urządzeń, to nawigacja jest prosta i intuicyjna, a klient nie przegapi żadnego interesującego go produktu.
Standard ten wypiera z rynku inne rozwiązania, takie jak dedykowane aplikacje lub mobilne wersje stron. Statystyki mówią, że nawet 80% potencjalnych klientów opuszcza stronę sklepu, gdy ta nie ma wersji przygotowanej pod sprzęt, na którym pracują. Jakie są plusy i minusy tego typu rozwiązania?
Plusy RWD:
- Strona automatycznie dopasowuje się do wszystkich urządzeń, nawet tych które dopiero się pojawią.
- Posiadamy tylko jedną stronę, pod jednym adresem, co za tym idzie wprowadzanie zmian jest tańsze i szybsze.
- Dodatkowo przyciągamy klienta tylko do jednego źródła.
- Strona taka jest zoptymalizowana pod SEO, co może wpłynąć pozytywnie na PageRank.
- Jeden kod źródłowy powoduje, że wprowadzenie zmiany widocznie jest od razu na trzech urządzeniach.
Minusy RWD:
- Wdrożenie sklepu z RWD jest droższe i trwa dłużej, niż wdrożenie standardowego rozwiązania.
- Nie wszystkie starsze wersje przeglądarek obsługują Media Queries, które jest dostępne w CSS3.
Decydując się na rozwiązania RWD zyskujesz także na pozycjonowaniu. Wyszukiwarka Google bardzo „lubi się” z responsywnymi stronami, dzieje się to do tego stopnia, że potentat wydał stosowne rekomendacje dla projektujących strony, aby korzystali z rozwiązań RWD.
RWD (Responsive Web Design) w praktyce
Jak wspominaliśmy wielu sprzedawców zastanawia się nad wdrożeniem rozwiązań RWD do swoich sklepów. Niestety, brak odpowiedniej wiedzy i wsparcia blokuje ich przed tą decyzją. Wystarczy jednak dostęp do Google Analytics podpiętego pod stronę sklepu i szybko zobaczymy jak dużo osób odwiedziło nasz adres z telefonu lub tabletu. Liczba ta może być różna: od kilku nawet do kilku dziesięciu procent, a to podstawa do podjęcia decyzji, która może mieć ogromy wpływ na wyniki sprzedażowe. W branży mówi się, że konwersja w nowym sklepie z responsywnością może wzrosnąć nawet o 25-30% w porównaniu do wersji bez RWD. To dość sporo.
Co możesz zyskać wdrażając sklep z RWD?
- Przede wszystkim docierasz do większej, czasami nowej grupy klientów.
- Może się powiększyć konwersja.
- Dzięki narzędziom takim jak Google Analytics, będziesz miał możliwość analizować ruch klienta na stronie.
- Uzyskujesz widok, dopasowany do potrzeb użytkownika i urządzenia na którym przegląda on ofertę.
- Łatwiej możesz wprowadzać zmiany do kodu strony, a wszelkie poprawki są widoczne od razu na wszystkich urządzeniach.
- Zyskujesz łatwiejszy i bardziej przejrzysty layout strony, po którym klient porusza się w górę i w dół, a nie na boki.
- Lepsza jest dostępność do strony sklepu.
- Strona jest obrandowana i wygląda spójnie na każdym z urządzeń.
- Zwiększa się spektrum czasowe, w trakcie którego użytkownik może zakupić produktu.
Jak długo technologia RWD będzie dominować? Ciężko powiedzieć, ale Nielsen Group wielokrotnie wspomina w o użyteczności, jak ważne jest dopasowanie strony do oczekiwań klientów. Responsywność jest częścią tych oczekiwań, bowiem klient chce kupić towar tani, w sposób łatwy i w najdogodniejszym dla niego czasie, a że czasem robi to siedząc w parku na ławce, to dajmy mu taką możliwość.
—
Źródła: