Rynek mobilny rozwija się w bardzo szybkim tempie. Co chwilę pojawiają się innowacyjne możliwości łączenia z siecią. Od nowych rodzajów smartfonów, tabletów, przez telewizory, aż po… lodówki. Prawie każde z tych urządzeń posiada inna rozdzielczość ekranu. Jak więc poradzić sobie z tworzeniem stron, które będą dobrze widoczne na każdym urządzeniu? Których pasek nawigacji nie ucieknie poza ekran? Gdzie użytkownik spotka się z taką samą treścią i layoutem? Naprzeciw tym problemom wyszedł Responsive Web Design.
Lekcja historii
Twórcy stron (głównie graficy, koderzy i specjaliści od użyteczności) od kilku lat głowili się nad możliwością stworzenia rozwiązania na tyle plastycznego, by mogło dopasować się do rozdzielczości ekranu dowolnego urządzenia. Pierwsza próba była wykonana ponad pięć lat temu. Liquid Design, bo o nim mowa, mimo dużej innowacyjności, nie spełnił oczekiwań. Jego użyteczność ograniczała się tylko do dostosowania szerokości strony do rozdzielczości. Sam termin wymyślił Ethan Marcotte w 2010 roku. Rok później Amerykanin wydał książkę, w której skupił się na technicznej specyfikacji rozwiązania. Dla grafików i koderów pozycja godna polecenia.
Aspekt techniczny
Czym jest więc technologia, którą prestiżowy magazyn .net umieścił na drugim miejscu najważniejszych trendów w 2012 roku (pierwsze miejsce zajął progressive enhancement – koncepcja powiązana z responsivem)? RWD to tak naprawdę strona stworzona przy użyciu rozszerzenia Media Querier dostępnego w CSS3. Głównym elementem są tzw. breaking points – punkty, w których strona reaguje na urządzenie i zmienia układ wyświetlania. Strona, rozpoznając rozdzielczość oraz układ (pion/poziom) urządzenia, automatycznie dostosuje się do niego. Zmieni rozmiar tekstu, układ zdjęć, ilość elementów i sposób nawigacji. Tak, by wszystko było optymalnie dopasowane do rozdzielczości i czytelne. Wymienione reakcje muszą być wcześniej zaprogramowane przez kodera.

Jakie są szanse rozwiązania na rynku?
Wszystkie badania bardzo wyraźnie pokazują jedną tendencję – coraz więcej osób łączy się z siecią poprzez urządzenia mobilne, a dla nich responsive jest bardzo użyteczny. W Wielkiej Brytanii aż 40% klientów sklepów internetowych odwiedza je za pośrednictwem urządzeń mobilnych. W Polsce nie mamy (jeszcze) tak wysokich statystyk, ale z roku na rok są one coraz bardziej znaczące. Oczywiście rozwiązanie sprawdza się również w przeglądarkach tradycyjnych komputerów stacjonarnych czy laptopów. Wystarczy przeskalować okno przeglądarki, by zobaczyć, jak elastyczny jest RWD.
Zalety Responsive Web Design dla e-commerce
RWD może okazać się szansą dla sklepów internetowych z dwóch głównych powodów. Po pierwsze, raz stworzona strona internetowa sklepu dopasuje się do wszystkich urządzeń mobilnych: zarówno tych istniejących obecnie, jak i tych, które zostaną stworzone w przyszłości. To oznacza, że firma nie musi tworzyć oddzielnych adresów dla użytkowników mobilnych, czyli koniec z m.twojsklep.pl. Wystarczy twojsklep.pl. Każda zmiana, każde ulepszenie witryny będzie widoczne na wszystkich nośnikach.

Trzeba zmienić tylko jeden kod źródłowy. Po drugie, strony w RWD wyświetlają się w całości na ekranie urządzenia – nie ma pustych miejsc na wyświetlaczu. Dzięki temu, osoba odwiedzająca sklep jest „pochłonięta” przez niego w całości. To oznacza, że nic jej nie rozproszy, co powinno wpłynąć na zwiększenie konwersji.
Wady Responsive Web Design, które… wadami nie są
Istnieją również dwa minusy rozwiązania, które przy dokładniejszym przyjrzeniu się stają się jego zaletami. Po pierwsze, stronę w RWD tworzy się nieco dłużej, niż zwykłą stronę internetową – ale tworzysz jedną dla wszystkich urządzeń, więc szybko odrobisz stracony czas. Po drugie, łącząc się z serwisem wykonanym w responsivie pobieranych jest więcej danych. Jednak rozwój sieci, coraz nowsza technologia i szybsze łącza sprawiają, że nie jest to obecnie duży problem. Dla klientów najbardziej liczy się użyteczność stron i łatwość poruszania się na nich.
Rozwiązanie jest reakcją na zmieniające się warunki korzystania z sieci. Moim zdaniem, reakcja ta jest bardzo trafna i może przynieść prawdziwą rewolucję na rynku e-commerce.
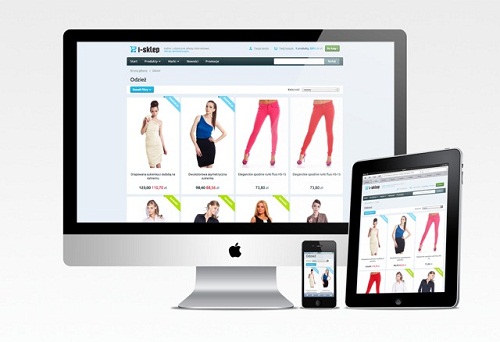
Jeśli chcecie zobaczyć, jak RWD działa w praktyce, kliknijcie w poniższy link prowadzący do wersji demo przykładowego sklepu: http://newdemo.demos.i-sklep.pl/
—
Paweł Szewczyk – Specjalista ds. marketingu. Przez 8 lat nadzorował wdrożenie 70 sklepów. Współwłaściciel i-sklep.pl
—
Powyższy artykuł pochodzi z Magazynu eKomercyjnie #12. Zapraszamy do przeczytania całego numeru!