Budowa naprawdę skutecznych landing page’y (stron docelowych) wymaga czasu, pomysłu oraz pieniędzy na opracowanie wyglądu i wdrożenie. Wszystkie te nakłady będą wyższe, niż gdybyśmy po prostu odesłali klientów na standardowe strony produktowe. Dobry landing page sprzedaje jednak znacznie więcej, niż zwykła strona i to dlatego warto się nim zainteresować.
Krótko i konkretnie na temat landing page
Landing page, w odróżnieniu od zwykłych stron, komunikuje jedną, konkretną propozycję wartości.
Jak wynika z badań eye-trackingowych, podczas których rejestrujemy, na co patrzą testujący daną stronę, Internauci zaczynają od przeskanowania wzrokiem całej strony, aby szybko ocenić, czy zawiera ona to, czego się spodziewali. Jeżeli nie – wystarczy chwila, by przejść do drugiego wyniku z wyszukiwarki lub porównywarki cen. Być może czeka on już nawet otwarty w sąsiedniej karcie przeglądarki.
Analiza czasu, w jakim Internauci oceniają, czy strona w ogóle zawiera interesujące ich informacje, pozwala posłużyć się analogią do oceny billboardu widzianego z samochodu, w którym mijamy reklamę z prędkością kilkudziesięciu km/h. Możemy liczyć tylko na kilka sekund uwagi.
Skoro mamy zatem tak mało czasu, by zdobyć na dłużej zainteresowanie użytkownika, trzeba dobrze przemyśleć, co takiego wyjątkowego mamy do powiedzenia, a następnie zakomunikować to – zwięźle i przejrzyście.
O co chodzi w landing page?
Z punktu widzenia skutecznej komunikacji marketingowej, nasz komunikat przede wszystkim musi zostać zauważony. Kryterium to wydaje się być oczywistym, ale mimo to poświęcimy mu nieco więcej miejsca.
Projektując to, co chcemy, by zobaczył Internauta, musimy pamiętać o pojęciu leksji, zwanej inaczej „above-the-fold”, czyli „obszarem nad zgięciem”. To nic innego, jak część strony widoczna w przeglądarce bez konieczności używania pionowego paska przewijania. Najbardziej istotne elementy komunikacyjne landing page’a, takie jak logotyp, główne hasło, zdjęcie/grafika i przycisk akcji powinny być widoczne w leksji.
W zależności od grupy celu, dla której projektujemy kampanię i landing page, leksja będzie mieć na wysokość od 900 do 600 pikseli. Naturalnie wyższa leksja dostępna jest na monitorach pracujących w dużej rozdzielczości (monitory stacjonarne pracujące w HD o przekątnej ekranu 19” i więcej), a niższa dotyczy urządzeń takich jak tablety i netbooki.
To oznacza, że pierwszym krokiem na drodze do dobrego projektu landing page’a powinien być przegląd statystyk ruchu w naszym sklepie pod kątem dominujących rozdzielczości, a następnie przygotowanie projektu respektującego wszystkie rozdzielczości, które mają np. powyżej 5% udziału w całkowitej liczbie odwiedzin.
Z punktu widzenia ergonomii, aby mówić o widoczności / czytelności projektu, należy ograniczyć ilość jednocześnie występujących różnych czcionek (za sensowny, górny limit przyjmuje się występowanie do 3 czcionek naraz), a także pilnować, by zestawienie kolorów nie było ani zbyt kontrastowe (np. czerwone napisy na stronie o zielonym tle), ani zbyt mdłe (np. szare napisy na białym tle). Zdjęcia czy grafiki dotyczące produktu (packshot) musi mieć wielkość pozwalającą na zobaczenie i zrozumienie, co przedstawia.
Z punktu widzenia kompozycji, nagłówek oraz packshot powinny być rozmieszczone z uwzględnieniem istnienia tzw. mocnych punktów obrazu, które tworzą się na przecięciu linii umieszczonych w 1/3 i 2/3 wysokości/szerokości ekranu.
Z tego powodu należy bardzo ostrożnie i świadomie operować wzajemnym położeniem i wielkością głównego komunikatu kampanii oraz packshotu, jednocześnie upewniając się, że w tle nie ma tzw. „szumu”, czyli dużej ilości nieistotnych informacji bądź elementów graficznych, które będą zaburzały czytelność głównego komunikatu.

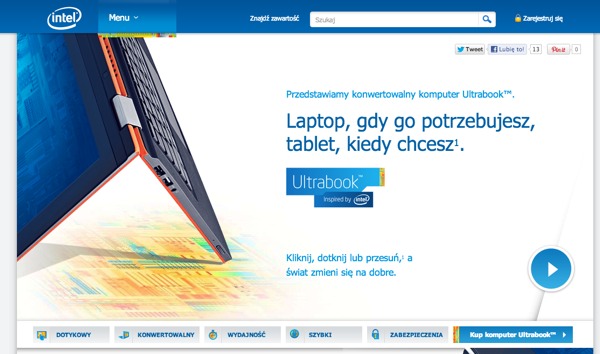
Rysunek. Landing page kampanii poświęconej komputerom klasy Ultrabook. Cała komunikacja mieści się w leksji; dobrze skonstruowana ścieżka prowadzi wzrok od umieszczonego po lewej packshotu, przez nagłówek, do przycisku akcji (call to action) umieszczonego w prawym dolnym rogu.
Atrakcyjna propozycja w landing page
Dobry landing page ma starannie wybraną treść głównego, dobrze widocznego komunikatu, np.: „Tylko do 22.12 wszystkie pralki tańsze o 1000 zł”.
Dobry przekaz powinien w jednym zdaniu uchwycić propozycję wartości lub zaintrygować odbiorcę na tyle, że będzie on skłonny zapoznać się z dalszymi informacjami.
W następnej kolejności klienci dostrzegają komunikaty wspierające, których rolą jest utwierdzenie ich w przekonaniu, że oferta jest atrakcyjna i że warto poświęcić więcej czasu na jej przeglądanie.
Komunikaty wspierające to np.:
- a) USP (unique selling pointy) – najważniejsze cechy promowanego towaru, często prezentowane za pomocą punktorów na liście,
- b) testimoniale – wypowiedzi klientów, którzy już kupili taki produkt i są z niego zadowoleni,
- c) inne uwiarygadniacze, np. ikona symbolizująca 5 lat gwarancji.
Warto zwrócić uwagę na następujące prawidłowości, które obserwuje się w przypadku mailingów sprzedażowych, a które mają przełożenie również na mechanikę landing page’y:
- a) korzyści wyrażone kwotowo (obniżka o 10 zł) potrafią zapewnić nawet 45% więcej kliknięć, niż benefity wyrażone w procentach (teraz taniej o 5%)
- b) darmowe podarunki (np. darmowa dostawa) statystycznie zapewniają najwięcej kliknięć – przeciętny CTR to 6% (w porównaniu do 3,5% jako średniej jest to o ponad 40% więcej)
- c) polecenia użyte na przyciskach akcji, typu: „Zobacz ofertę” lub „Kliknij i zobacz”, gwarantują klikalność wyższą nawet o 50% w stosunku do samego „Nasza oferta”.
Wśród dobrze znanych marketingowych zabiegów do budowy atrakcyjnych propozycji wartości używane są także ograniczenie oferty w czasie (np. tylko do 22.12) oraz tworzenie nimbu ograniczonej dostępności oferty (np. dopisek: Oferta ważna tylko do wyczerpania zapasów).
Mniej w landing page oznacza więcej
W tym zaś konkretnym przypadku – chodzi o mniej linków. Z landing page’y z premedytacją usuwamy wszelkie linki, które mogłyby prowadzić do czegokolwiek innego, niż skorzystanie z oferty specjalnej. W końcu chodzi o maksymalną konwersję – a klient, któremu dajemy zbyt wiele do wyboru, ma utrudnione zadanie.
Dlatego linkujemy tylko na przyciskach akcji, chowamy zaś standardowo widoczne na innych podstronach sklepu górne i boczne menu nawigacyjne, skrócony widok koszyka oraz dolną stopkę, pozostawiając na widoku tylko logo sklepu, komunikat promocyjny, komunikaty wspierające i przyciski akcji.
Wiara czyni cuda, wiedza pozwala je systematycznie powtarzać
Najprostszym sposobem, aby przekonać się, czy nasz landing page jest dobry, są testy, testy i jeszcze raz testy. Ostateczne kryterium to zawsze konwersja (umieszczenie produktu w koszyku). Jakich metod możemy użyć, żeby wyeliminować błędy projektu?
- Sprawdzamy, czy nasz projekt spełnia kryteria najlepszej praktyki. Można to zrobić za pomocą np. check-listy Dobry landing page w sklepie internetowym.
- Robimy test korytarzowy – pokazujemy projekt landingpage’a (może to być wersja robocza w postaci JPG-a wydrukowanego na kartce papieru) kilkunastu osobom przygodnie napotkanym na korytarzu biurowca, w którym pracujemy, i zadajemy im kilka podstawowych pytań sondujących, np.:
– Co sprzedaje ta strona?
– Czy oferta już na pierwszy rzut oka jest ciekawa?
– Co konkretnie otrzymasz, jeżeli skorzystasz z tej oferty?
– Jakiego sklepu jest to oferta?Na podstawie uzyskanych odpowiedzi możemy ocenić, czy oferta została prawidłowo zakomunikowana i zrozumiana. Pytamy tylko o to, nie ma sensu pytać o odczucia estetyczne – to nie jest badanie ilościowe, które pozwoliłoby na wnioskowanie statystyczne, tylko prosty test jakości treści (tekstów, grafik, etykiet). - Robimy testy A/B i korzystamy z zasady 10/10/80 – budujemy przynajmniej dwie wersje landinga różniące się wyglądem, etykietami na przyciskach call to action, położeniem przycisków, głównym komunikatem reklamowym, położeniem packshota etc. Następnie konfigurujemy np. za pomocą Google Analytics lub Optimizely eksperyment, na podstawie którego uzyskamy dane o tym, która wersja generuje większą sprzedaż. Jeżeli ruch na landing będzie przychodzić z zasięgowej kampanii, możemy pokusić się o zbudowanie nawet kilkunastu wersji landing page’y (praktyka często stosowana przez telekomy i banki), różniące się detalami komunikacyjnymi. 10% ruchu z kampanii kierujemy na landing A, 10% na landing B. Pozostałe, właściwe 80% ruchu kampanii kierujemy na landing, który lepiej sprzedawał w okresie testowym.
Na koniec
Dobrze przygotowany landing page to pierwszy krok na drodze od wizyty klienta w sklepie do zakupu. Pamiętajmy, że o ostatecznej konwersji decydować będzie także liczba utrudnień, na które napotka klient po tym, jak już umieści produkt w koszyku.
Jak zbadać, czy nasz sklep nie cierpi na typowe przypadłości, przez które klienci porzucają koszyk, to już temat na następne opracowanie.
—
Autorem powyższego poradnika jest Jacek Popko – absolwent wydziału Zarządzania i Informatyki na Uniwersytecie Ekonomicznym we Wrocławiu. Na drugim roku studiów, w 1999 r., założył agencję interaktywną KKVLAB. Brał udział w kilkuset projektach interaktywnych, w tym kilkudziesięciu z zakresu badania użyteczności stron i sklepów internetowych, oraz urządzeń mobilnych i aplikacji, m.in. dla Alior Sync, Cisco, Cinema3D, Eden Springs, Empik.com, Eurobank, Eurovia, Getinbank, Integrated Solutions (Orange), PURO Hotel, Qubus Hotel, Statoil, VB LEASING, Miasto Wrocław. W 2011 r. w związku ze specjalistycznym rozwojem kompetencji, rozwinął dział badawczy skoncentrowany na użyteczności (HCI, UX), funkcjonujący pod marką UsabilityLAB.