Heatmapy to fantastyczny sposób na zlokalizowanie problemów UX na Twojej stronie internetowej. Możesz odkryć możliwości zwiększenia współczynnika konwersji, ponieważ ta metoda badawcza jest stosunkowo mało kosztowna, zarówno pod względem finansowym, jak i czasowym. Dzięki temu artykułowi poznasz cztery rodzaje problemów z konwersją, które możesz odkryć z pomocą narzędzia do generowania heatmap.
Znajdź obszary o zwiększonej aktywności
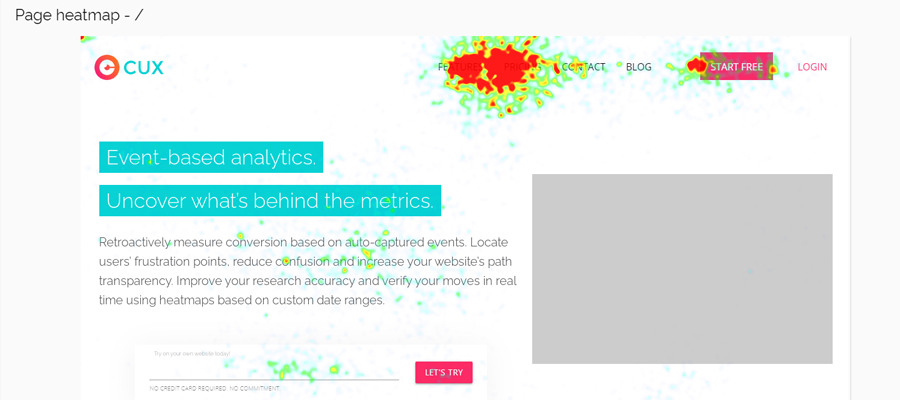
Heatmapy ułatwiają znalezienie sekcji na stronie, które generują najwięcej ruchów kursora i kliknięć myszką. Obszary te są zazwyczaj oznaczone kolorem czerwonym lub ciemnopomarańczowym. Po ich zlokalizowaniu upewnij się, że treść, która jest tam umieszczona, jest rzeczywiście jedną z najważniejszych informacji lub CTA dla danej strony. Czasami z powodu wad projektowych, wyróżniających się obrazów lub elementów interaktywnych, odwiedzający nie zaglądają tam, gdzie powinni, co skutkuje obniżeniem współczynnika konwersji.
Dobrą praktyką jest zaprojektowanie strony w taki sposób, aby największy nacisk położyć na kluczowe elementy, takie jak:
- Opis oferty
- Zdjęcia produktów
- Główne CTA
Wszystkie treści poboczne powinny przyciągać proporcjonalnie mniej uwagi.

Heatmapa. Kolor czerwony wskazuje największą aktywność użytkowników / źródło: cux.io
Znajdź elementy nieklikalne, które generują kliknięcia
Statyczne prostokąty, które wyglądają jak przyciski, podkreślony tekst, który nie jest linkiem, małe obrazki, których nie można powiększyć... brzmi znajomo, prawda? Ten rodzaj błędów w UX zdarza się w wielu miejscach w sieci, a ponieważ oprogramowanie śledzące, takie jak Google Analytics, nie raportuje kliknięć w elementy nieklikalne, trudno jest określić, kiedy dokładnie użytkownicy się frustrują.
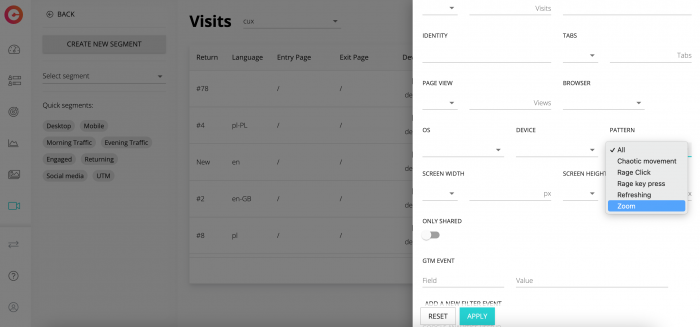
Z pomocą przychodzą heatmapy, które zbierają dane o każdym kliknięciu bez względu na to, czy element jest linkiem, czy nie. Sprawdź, czy wykryte elementy nieklikalne rzeczywiście generują kliknięcia.

Filtrowanie listy wizyt po Experience Metrics (doświadczeniach użytkowników) | źródło: cux.io
Jeśli tak jest, podejmij decyzję:
- Zmień wygląd, tak aby element nie wyglądał już na klikalny.
- Umożliw użytkownikowi kliknięcie elementu i zapewnij mu oczekiwaną funkcjonalność, np. zakładkę z dodatkowymi informacjami na dany temat lub funkcję powiększania zdjęć.
- Po prostu usuń element, aby nie dezorientował użytkownika.
Tak czy inaczej, poprawisz user experience a co za tym idzie – współczynnik konwersji. Mniej sfrustrowany użytkownik chętniej dokończy zakup.
Popraw przejrzystość strony poprzez usunięcie zbędnych treści
Zdania specjalistów co to dobrych praktyk w projektowaniu stron są podzielone. Czy tekstu na stronach powinno być więcej, czy mniej? Czy strony powinny mieć rozbudowane menu i wiele podstron, czy raczej być single page'ami? W praktyce strona powinna przede wszystkim odpowiadać na potrzeby odwiedzających, jednocześnie będąc angażującą.
Jak więc znaleźć złoty środek? Nie ma jednego z góry opracowanego i ustalonego procesu, ale heatmapy zdecydowanie mogą pomóc Ci uzyskać więcej informacji, czego od strony oczekują Twoi klienci.
Po pierwsze, spójrz na scrollmapę (czyli heatmapę, która skupia się na głębokości przewinięć na stornie) i sprawdź, ilu odwiedzających dociera do dolnej części strony. Jeśli liczba jest niska, to prawdopodobnie powinieneś zmniejszyć ilość contentu lub przeredagować treść, zmienić obrazki lub design, aby utrzymać zaangażowanie użytkowników.
Kolejnym aspektem jest analiza interakcji z poszczególnymi elementami strony:
- Czy video produktowe generuje odsłony?
- Czy użytkownicy klikają rozwijane menu, aby dowiedzieć się więcej?
- Czy zakładki z opisem produktu są często klikane?
- Które CTA są ignorowane?
- Czy użytkownicy przeglądają referencje?
Odpowiedzi na te pytania pomogą Ci zrozumieć, co jest ważne dla odwiedzających. Możesz pójść dalej i sprawdzić, czy usuwanie treści, które należą do tej drugiej kategorii, poprawi przejrzystość strony.
Wykrywanie i eliminowanie elementów rozpraszających uwagę
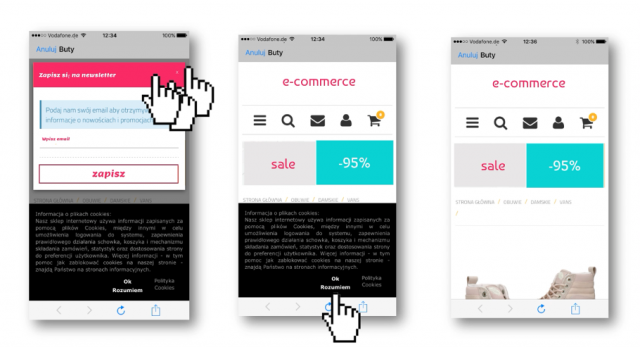
Istnieje specjalna kategoria zawartości strony internetowej: rozpraszacze. Należą do niej wszystkie elementy, które są narażone na większą ekspozycję i interakcje niż powinny, np. dodatkowe i krzykliwe grafiki, linki w tekście itp.
Ludzkie oko jest naturalnie przyciągane przez ruch. Odruchowo patrzymy na poruszającą się karuzelę lub odtwarzane wideo. Tak długo, jak interaktywny element na stronie jest tym kluczowym, który przekonuje użytkownika do konwersji, jest to w porządku. Jeśli jednak promujesz jakieś niszowe produkty za pomocą przyciągającego uwagę bannera lub karuzeli, to rozprasza to odwiedzającego i odciąga jego uwagę od najważniejszej akcji.

Pop-upy, zapisy do newslettera, checkboxy – to elementy, które pojawiając się w niewłaściwym miejscu na ścieżce użytkownika, mogą stać się rozpraszaczami.
Heatmapy pomogą ci w wykrywaniu elementów rozpraszających uwagę. Możesz znaleźć obszary, które są często odwiedzane przez użytkowników, ale niekoniecznie użyteczne w wyjaśnianiu oferty lub zachęcaniu odwiedzającego do zakupu. Rozpraszacze przekierowują motywacje i działania użytkowników, a im ich więcej, tym większa szansa, że klient porzuci stronę bez dokonania konwersji.
Upewnij się, że nie rozpraszasz użytkownika niepotrzebnymi informacjami, a tym bardziej nie umieszczasz ich w bardzo widocznym, interaktywnym formacie.
Wnioski
Jedno jest pewne, heatmapy nie powinny być traktowane jako magiczne lekarstwo na wszystkie problemy z konwersją. To tylko jedna z wielu metod badania user experience na stronach, ale jej prostota i niska bariera wejścia sprawiają, że warto z niej skorzystać.




