Czym właściwie różnią się wyszukiwarki? Myśląc o wyszukiwarkach, ze względu na dzisiejszą dominację Google na rynkach USA i Europy, łatwo przychodzi nam do głowy skojarzenie ze stroną z okienkiem do wpisania zapytania i przyciskiem „szukaj”.
Ale historia wyszukiwarek jest właściwie starsza niż Internet. Programy przeszukujące sieć, takie jak Archie, istniały bowiem zanim pracujący w CERN sir Tim Berns Lee stworzył język HTML i zapisał w nim pierwszą stronę www. Archie był programem służącym do przeszukiwania serwerów plików (FTP), i w pierwotnej wersji mogły z niego korzystać wyłącznie osoby posługujące się biegle poleceniami unixowymi (np. grep).
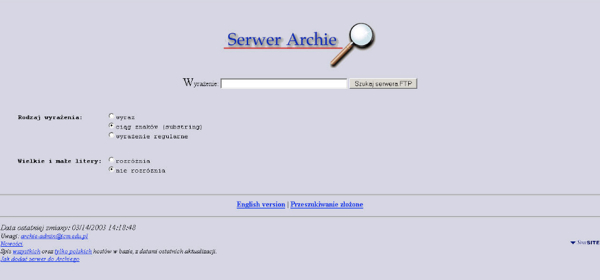
Z czasem dostęp do Archie stał się również możliwy przez stronę www; do dzisiaj działa z resztą polska strona na serwerze ICM: http://archie.icm.edu.pl/

Przypomina inną znaną stronę, prawda?
Jeśli rzucić na nią okiem, widać że główne składowe interfejsu wyszukiwarki – umieszczone na środku ekranu okno do wpisania poszukiwanego wyrażenia, oraz towarzyszący mu z prawej strony przycisk akcji – pozostały do dzisiaj niezmienione.
Skoro interfejs do zadawania pytań pozostał właściwie bez zmian, co takiego zmieniło się w ciągu kilkudziesięciu lat dynamicznego rozwoju tego rynku? Z jakich najlepszych praktyk i obserwacji jakich zjawisk możemy skorzystać, aby zbudować możliwie dobrą wyszukiwarkę?
Zacznijmy od spostrzeżenia, że na sukces wyszukiwarki pracuje przynajmniej kilka własności użytkowych:
- Wygoda zadawania pytań
- Odporność na błędy
- Zadowalająca jakość i wygodna prezentacja wyników
1. Wygoda zadawania pytań
Kiedy funkcjonalność zadawania pytań możemy nazwać wygodną? Przede wszystkim – wyszukiwarka musi być dobrze widoczna w witrynie sklepu.
Należy zatem unikać umieszczania okna wyszukiwarki w miejscach tradycyjnie rezerwowanych na reklamę i przez to narażonych na efekt uboczny w postaci tzw. ślepoty banerowej (ang. banner blindness – miejsca w których internauci oczekują reklam, takie jak centralna część strony w której dawniej umieszczano bannery na portalach, oraz prawa kolumna – często pozostają niezauważone, zwłaszcza jeżeli w wyglądzie strony umieścimy prostokątne kształty przypominające reklamę).
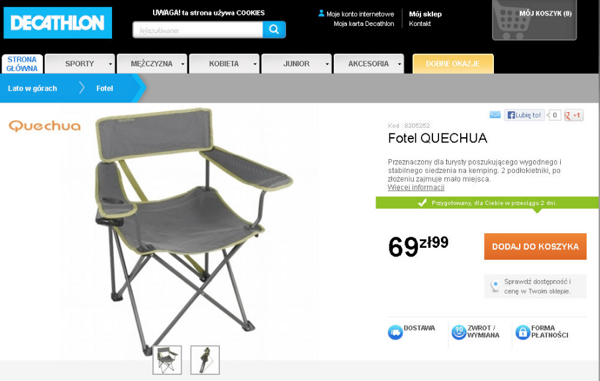
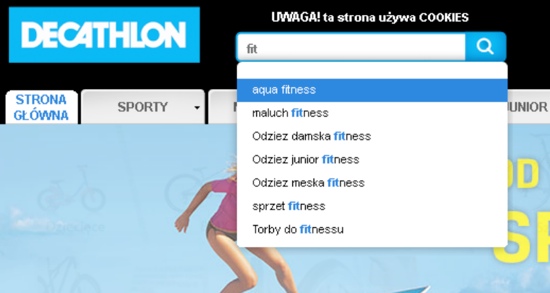
W witrynie sklepu Decathlon wyszukiwarkę umieszczono w główce strony – miejscu, w którym internauci spodziewają się reklamy. Ponadto, bezpośrednio nad oknem wyszukiwarki umieszczono informację o Cookies, która nie ma z funkcją wyszukiwania nic wspólnego. Zgodnie z tzw. prawem grupowania Gestalt, elementy umieszczone obok siebie traktowane są jako jedna grupa. W tym konkretnym przypadku, wyszukiwarka traci na znaczeniu – jej komunikacja jest niepotrzebnie zaciemniana poprzez umieszczony nad nią niezwiązany tematycznie napis.

Po drugie, etykieta przycisku akcji (Szukaj) powinna mieć standardowy opis.
Już ponad 15 lat temu przeprowadzono badania, z których jednoznacznie wynikło że ograniczanie przycisku akcji do samej ikony lupy, czy umieszczanie komendy „szukaj” obok osobnego przycisku akcji zatytułowanego np. niezrozumiałym „Dalej” lub „idź”, lub tylko ikoną lupy, jak w przykładzie powyżej, powoduje znaczący wzrost odsetka osób które nie są pewne, co należy zrobić aby uzyskać wyniki.
Po trzecie, pole na wpisanie szukanej frazy powinno mieć wyszarzoną podpowiedź która zniknie, gdy zaczniemy w tym polu pisać. W przypadku wyszukiwarki Decathlonu, umieszczono tam napis „Wyszukiwanie” – bezosobową etykietę, która nie nakazuje żadnej akcji. Zamiast bezosobowej formy lepiej sprawdziłaby się formuła call to action – np. szary tekst „Wpisz tutaj, czego szukasz”.
Warto przy tym pamiętać, że pole na wprowadzanie zapytania nie powinno mieć obramowania w kolorze zarezerwowanym przez konwencje dla akcji (zielony – dalej, czerwony – stop) oraz linków (niebieski, fioletowy).
2. Odporność na błędy (literówki, niekompletność, złe nazwy, spacje)
Dobra wyszukiwarka poradzi sobie z niekompletnym wpisem wyszukiwania lub pomoże, sugerując wyniki. Pod tym względem wyszukiwarka wykorzystanej w przykładzie witryny Decathlon.pl sprawdza się całkiem nieźle – przy wpisaniu frazy „fit” sugeruje wyniki, elegancko wytłuszczając w którym miejscu podpowiedzi znajduje się poszukiwana fraza.

3. Zadowalająca jakość i wygodna prezentacja wyników
Jakość wyników to warunek konieczny, który z resztą zdecydował o dzisiejszej dominacji Google na rynku.
Liczy się tutaj przede wszystkim dopasowanie – czy otrzymuję wyniki, jakich oczekiwałem? Czy wyszukiwarka prezentuje, ile wyników znalazła? Czy są one posortowane wg trafności dopasowania?
Czasem, przez błędy w konfiguracji asortymentu, lub błędy oprogramowania sklepu, wyszukiwarkom zdarza się znaleźć linki do nieistniejących lub niedostępnych produktów. Dobra wyszukiwarka prezentuje wyłącznie aktualne wyniki, umieszczając na górze listy wyników te, które najlepiej pasują do wyszukiwania.
Istotny jest również sposób, w jaki wyszukiwarka radzi sobie ze zwróceniem dużej liczby wyników – przekraczającej możliwość prezentacji na jednej, nawet przewijanej, stronie. Mechanizm, który ratuje klientów w tej sytuacji to filtry, oferujące funkcjonalność zawężania otrzymanych wyników.
Należy także zwrócić uwagę na to, że dobra wyszukiwarka po wpisaniu do jej okienka frazy, nie wymazuje zadanego pytania z okna wyszukiwania. Chodzi o możliwość dalszego łatwego zawężania wyników przez dopisanie do już wpisanej frazy dodatkowych wyrazów.
—
W następnym artykule poruszymy kwestię analizy fraz, jakie wpisują do wyszukiwarki internauci w zależności od tego, jak blisko są do decyzji o zakupie.
Autorem powyższego poradnika jest Jacek Popko – absolwent wydziału Zarządzania i Informatyki na Uniwersytecie Ekonomicznym we Wrocławiu. Na drugim roku studiów, w 1999 r., założył agencję interaktywną KKVLAB. Brał udział w kilkuset projektach interaktywnych, w tym kilkudziesięciu z zakresu badania użyteczności stron i sklepów internetowych, oraz urządzeń mobilnych i aplikacji, m.in. dla Alior Sync, Cisco, Cinema3D, Eden Springs, Empik.com, Eurobank, Eurovia, Getinbank, Integrated Solutions (Orange), PURO Hotel, Qubus Hotel, Statoil, VB LEASING, Miasto Wrocław. W 2011 r. w związku ze specjalistycznym rozwojem kompetencji, rozwinął dział badawczy skoncentrowany na użyteczności (HCI, UX), funkcjonujący pod marką UsabilityLAB.