Strona produktu, Dodaj do koszyka, Koszyk zakupowy – jeżeli prowadzisz sklep internetowy to wiesz, że te trzy elementy mają największy wpływ na rozpoczęcie procesu zakupowego. Na jakie aspekty zwracać uwagę podczas ich projektowania i wdrażania w posiadanym e-sklepie?
Z pomocą w tym zakresie przychodzi uruchomiony w ostatnich dniach serwis WzorceUsability.pl, w którym możemy znaleźć porady na temat użyteczności wspomnianych elementów. Na uwagę zasługuje zwłaszcza sekcja „Jak używać?”, gdzie zawarto szczegółowe opisy tego co przy danym elemencie witryny e-handlowej powinno być uwzględnione.
Np. w przypadku koszyka zakupowego możemy dowiedzieć się, że:
„Obszar na pozostałych stronach wyświetlający informacje o zawartości koszyka powinien powinien być wizualnie odseparowany od innych elementów serwisu i zwracać na siebie uwagę użytkowników. Oznacz go łatwym do zrozumienia nagłówkiem, np. “koszyk” lub “twój koszyk”. Podaj liczbę dodanych produktów i ich cenę. W zależności od szczegółów projektu podać możesz również informacje o poszczególnych produktach. Warto również pomyśleć o dodaniu łącza lub przycisku wskazującego na możliwość przejścia do strony koszyka.”
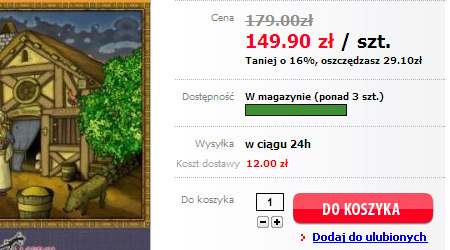
Z kolei przy tworzeniu opcji Dodaj do koszyka powinniśmy pamiętać o tym, że:
„Przyciskowi należy nadać zrozumiałą etykietę. Najpopularniejsze to “dodaj do koszyka” lub “do koszyka”. Będzie to najlepszy wybór ze względu na rozpowszechnioną konwencję. Niemniej rzadziej stosowane etykiety takie, jak “kup teraz” lub “zamów” również powinny być zrozumiałe dla użytkowników. Aby odnaleźć najefektywniejszą etykietę, można przeprowadzić testy A/B.”
Wszystkie porady są jak najbardziej praktyczne, dlatego polecam ich dokładną lekturę. Oprócz samych opisów, na łamach opisywanego serwisu nie zabrakło również przykładów wdrożeń poszczególnych elementów (zrzuty ekranowe). Warto zapoznać się ze wszystkimi materiałami (stopniowo powinny pojawiać się nowe) i sprawdzić, czy w naszych sklepach internetowych nie trzeba czegoś poprawić.