Wszyscy znamy te dane w e-commerce. Każda sekunda opóźnienia to obniżenie współczynnika sprzedaży nawet o 20%. Im większe problemy z ładowaniem się strony, tym niższa satysfakcja klienta i mniejsza szansa na sprzedaż. Dlatego PWA to nie tylko techniczny buzzword, ale realna odpowiedź na wyzwania sklepów internetowych w świecie mobile-first.
Z tego artykułu dowiesz się:
- czym wyróżnia się aplikacja PWA na tle innych technologii,
- czy powinieneś migrować na PWA, czy naprawić błędy na obecnej stronie,
- dlaczego progresywne aplikacje ciężko będzie dogonić pod kątem wydajności,
- ile kosztuje wdrożenie i utrzymanie witryny headless,
- czy brak zespołu IT to przeszkoda w przejściu na progresywne aplikacje.
Termin Progressive Web Apps ukuto w Google kilka lat temu. Oznacza metodologię tworzenia oprogramowania, która łączy w sobie najlepsze rozwiązania stosowane w aplikacjach mobilnych i webowych.
Mówiąc prościej, PWA to strona internetowa, która działa i zachowuje się jak aplikacja mobilna. Aplikacje PWA buduje się w oparciu o interfejsy API oraz technologie internetowe (HTML, CSS, JavaScript i frameworki). Standard wpisuje się idealnie w nasz świat mobile-first i jednocześnie wypełnia lukę, która powstała pomiędzy doświadczeniem na desktopie a smartfonem.
Warto wiedzieć
Trzy najważniejsze fundamenty PWA to:
- Niezawodność - działa nie tylko przy słabym połączeniu internetowym, ale również w trybie offline i w każdej przeglądarce.
- Szybkość - oferuje najszybsze i płynne ładowanie się witryny oraz bezproblemową nawigację.
- Angażowanie - uruchamia się z ekranu głównego i wykorzystuje funkcji urządzenia mobilnego.
Progresywne aplikacje uznawane są za przyszłość handlu internetowego. Wiele sklepów internetowych ma już za sobą migracje na PWA m.in. AliExpress, Sephora, Lancome, polska Kubota czy marka Yope. Kolejne powstają. Tylko w AtomStore kończymy pierwsze migracje na PWA w dużych sklepach internetowych.

Czy warto przenosić swój sklep internetowy na PWA?
Wiele e-commerce managerów oraz właścicieli biznesów pyta, czy warto inwestować czas i budżet w przeniesienie swojego biznesu na technologie PWA. Poniżej przygotowałem pytania i obszary, które warto zdiagnozować przed podjęciem ostatecznej decyzji.
Pytanie 1: Jaka liczba transakcji realizowana jest na mobile i jaka jest tendencja?
PWA to odpowiedź przede wszystkim na oczekiwania i potrzeby klientów mobilnych. M-commerce odgrywa coraz większą rolę w sprzedaży. Według naszych statystyk w sklepach internetowych na AtomStore ponad 50 proc. transakcji sfinalizowanych jest na mobile. Rekord to 78 proc. i dotyczy branży fashion.
Moda, uroda i elektronika to segmenty, w których zapewnienie wysokiego doświadczenia mobilnego jest bardzo ważne. Aby zrealizować ten cel, wiele firm decyduje się na stworzenie dedykowanej aplikacji mobilnej. Aplikacje natywne:
- oferują lepszą personalizację niż witryny e-commerce,
- mogą wysłać notyfikacje bezpośrednio na ekran telefonu,
- więcej czasu spędzamy w aplikacjach mobilnych niż w witrynach,
- są o wiele bardziej wydajne niż strony RWD.
Wady mobilnych aplikacji? Są drogie w budowaniu i utrzymaniu. Dlatego PWA to efektywna kosztowo alternatywa dla aplikacji na Androida i iOS. (Jest jeszcze wiele innych dobrych powodów, ale o tym następnym razem).
Jeżeli działasz w segmencie zdominowanym przez użytkowników mobilnych, w ostatnim roku odnotowałeś znaczący wzrost finalizacji transakcji na smartfonach lub nawet rozważałeś tworzenie własnej aplikacji mobilnej, to zdecydowanie rozwiązanie PWA jest dla Ciebie.
A co jeśli większość wizyt pochodzi ze smartfonów, ale liczba transakcji nie jest imponująca? Najprawdopodobniej potrzebujesz dobrego audytu ścieżek konwersji w swojej witrynie oraz analizy porzuconych koszyków. Jeżeli problem dotyczy technologii czy UX (nie produktu, cen czy marketingu), naprawa błędów może przynieść o wiele lepsze wyniki niż migracja całego sklepu na nowy standard.
Pytanie 2: Czy Twój sklep jest już nowoczesny, czy raczej potrzebuje wizualnego i funkcjonalnego odświeżenia?
Częstym efektem ubocznym migracji sklepu internetowego na inną platformę e-commerce jest redesign szablonu. Od czasu do czasu odświeżenie potrzebne jest każdemu sklepowi.
Jeżeli:
- wygląd sklepu online nie był zmieniany od kilku lat,
- pojawiły się nowe funkcje, które nie są wdrożone na froncie sklepu, (to etap, na którym drobne poprawki graficzne nie pomogą),
- witryna nie spełnia wytycznych Google UX Playbook,
- trudno się po nim nawiguje,
- optymalizacja CWV i czas ładowania witryny wymagają wielu godzin pracy developerów, to warto przyjrzeć się migracji na PWA, zamiast ciągle udoskonalać responsywną witrynę.
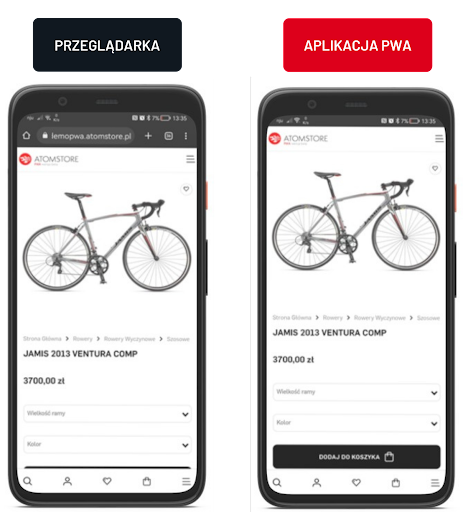
Po przejściu na rozwiązanie progresywne zyskasz nie tylko zupełnie nową jakość ładowania się contentu, ale również stronę internetową, którą każdy użytkownik będzie mógł zainstalować na swoim urządzeniu mobilnym. PWA oferuje doświadczenie podobne do tych, które znamy z aplikacji mobilnych. Są nie tylko szybkie ze względu na buforowanie witryny, ale mają świetne rozwiązania UX, które wyglądają jak najlepsze aplikacje natywne.
Prostym przykładem jest to, że PWA wyświetla się na pełnym ekranie (full screen). Zamiast elementów przeglądarki, przestrzeń wypełniona jest Twoim contentem.

Po drugie, wydajność strony, którą będzie trudno dogonić. PWA działa w zupełnie inny sposób niż tradycyjne witryny internetowe, ponieważ nie musi przeładowywać całej strony za każdym razem, gdy użytkownik inicjuje nowe zdarzenie.
Po trzecie, zwiększysz zaangażowanie użytkowników. Im bardziej, tym lepsze wyniki sprzedażowe. Jednym z najciekawszych narzędzi, które zyskuje sprzedawca po przejściu na PWA są powiadomienia push.
Co to są powiadomienia push i o czego służą w e-commerce?
To wiadomości dostarczane za pośrednictwem zainstalowanej na urządzeniu aplikacji bezpośrednio na ekran smartfona czy tabletu użytkownika. Notyfikacje mogą informować o nowościach, wyjątkowych promocjach czy wyprzedażach. Powiadomienia pozwalają ci nie tylko pozostać w stałym kontakcie z konsumentami, ale oferują o wiele bardziej efektywne i precyzyjne dotarcie.
Pytanie 3: Czy wdrożenie i utrzymanie PWA mieści się w Twoim budżecie na rozwój sklepu?
Porównując budżet PWA do kosztów stworzenia aplikacji na iOS czy Android (> 100 000 zł) to progresywna aplikacja będzie niewielkim wydatkiem. Jednak w porównaniu do szablonu responsywnego, koszt wdrożenia może być nawet o połowę mniejszy.
Warto zwrócić uwagę na czas wdrożenia. Dziś istnieje już kilka gotowych rozwiązań, które oferują wdrożenie PWA 2-3 raz szybciej niż kiedyś. Wśród nich są Magento PWA Studio, Vue Storefront, a teraz także rozwiązanie PWA od AtomStore, które oferujemy w modelu SaaS.
W budżecie PWA należy uwzględnić jeszcze bieżące utrzymanie. Aplikacja jest stworzona w architekturze headless, czyli może działać w oderwaniu od panelu sklepu czy innego CMS-u. Dlatego konieczne jest utrzymywanie osobnego serwera JS dla szablonu, niezależnego od hostingu dla panelu sklepu. Ostatecznie będziesz musiał utrzymać dwa serwery (JS i PHP), zamiast jednego jak w przypadku witryny responsywnej.
Pytanie 4: Czy masz odpowiednie zasoby, które włączysz do projektu budowy PWA?
Z kwestii budżetu możemy płynnie przejście do zasobów. Aby tworzyć PWA - czy to na Magento czy innym rozwiązaniu - potrzebujesz dostępu do zespołu programistów, którzy będą świetnie znali przynajmniej jeden z progresywnych frameworków oraz API. Technicznie, jest to nadal strona internetowa. Natomiast z punktu widzenia doświadczenia użytkownika bardziej aplikacja mobilna. Doświadczenie UX w aplikacji natywnej będzie wymagane.
Brak wewnętrznego zespołu IT nie jest przeszkodą w migracji na PWA. Warto zwrócić się do sprawdzonej agencji e-commerce lub przesiąść się na rozwiązania SaaS-owe, które oferują szablon sklepu w technologii PWA, łatwą migrację, a także aktualizacje i wsparcie. Wśród nich są AtomStore czy Shopware.
Czy każdy sklep internetowy musi inwestować w technologię PWA? Nie, nie każdy. Te, które mogą czuć realne zagrożenie ze strony konkurencji lub obecnie borykają się z długiem technologicznym i rozważają migrację na nowy silnik e-commerce. Budowanie storefrontu w technologii PWA nie obciąży znacząco budżetu i nie wydłuży czasu projektu, a pozwoli korzystać z nowoczesnego standardu.
Warto mieć oko na ten kierunek rozwoju web developmentu i mobile. W wielu obszarach w e-commerce mamy jeszcze wiele do zrobienia, ale nie powinniśmy zaniedbywać technologii.
Podsumowanie
- PWA to strona internetowa, która działa i zachowuje się jak aplikacja mobilna. Produkt ten buduje się w oparciu o interfejsy API oraz technologie internetowe (HTML, CSS, JavaScript i frameworki).
- PWA to odpowiedź przede wszystkim na oczekiwania i potrzeby klientów mobilnych.
- Moda, uroda i elektronika to segmenty, w których zapewnienie wysokiego doświadczenia mobilnego jest bardzo ważne.
- PWA oferuje doświadczenie podobne do tych, które znamy z aplikacji mobilnych.
- PWA działa w zupełnie inny sposób niż tradycyjne witryny internetowe, ponieważ nie musi przeładowywać całej strony za każdym razem, gdy użytkownik inicjuje nowe zdarzenie.
- W budżecie PWA należy uwzględnić jeszcze bieżące utrzymanie. Aplikacja jest stworzona w architekturze headless, czyli może działać w oderwaniu od panelu sklepu czy innego CMS-u.
- Brak wewnętrznego zespołu IT nie jest przeszkodą w migracji na PWA.





