Jeśli monitorujesz zachowania klientów w swoim e-sklepie, na pewno słyszałeś/aś o heatmapach. To mapy ciepła graficznie przedstawiające aktywność użytkowników. Widzisz zimne, niebieskie odcienie? To miejsca z niskim poziomem aktywności odwiedzających. Im więcej interakcji, tym więcej czerwieni. Co jednak w sytuacji, w której ogniki zapalają się w miejscach nieklikalnych?

Klienci e-sklepów rzadko zachowują się w sposób przewidywalny. Widać to szczególnie podczas analizy behawioralnej. Zaprojektowane ścieżki okazują się najrzadziej uczęszczanymi, boczne szlaki do konwersji to natomiast najbardziej zaludnione trasy. Jednak, aby zrozumieć, dlaczego użytkownicy nie zachowują się w taki sposób, jaki zaplanowaliśmy, musimy zdobyć podstawową analityczną wiedzę. Zacznijmy więc od różnic między heatmapmi a linkmapami.
Heatmapy, czyli mapy ciepła, to wizualne przedstawienie miejsc największej aktywności odwiedzających daną stronę. WSZYSTKICH aktywności. Zobaczysz więc na nich zarówno ruchy myszą, kliknięcia, rage clicki czy zoomowanie treści (na telefonach komórkowych).
Każda zarejestrowana aktywność sprawia, że obszar staje się „gorętszy”. Miejsca, w których użytkownicy klikają najczęściej, są oznaczone jako gorące regiony (przy czym najgorętszy jest kolor czerwony). Miejsca, w których użytkownicy klikają rzadziej, są oznaczone jako zimne (niebieskie i zielone). Wszelkie obszary bez kolorów to miejsca, w których nie ma żadnej akcji użytkownika.
Co więc zaobserwujesz na heatmapach? Miejsca, w które użytkownicy najchętniej klikają i te, w które klikać nie chcą (a być może powinni). Znajdziesz też uszkodzone linki oraz zidentyfikujesz utracone możliwości posiadania linków (tzw. dead clicks).

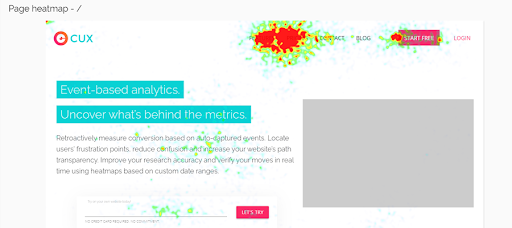
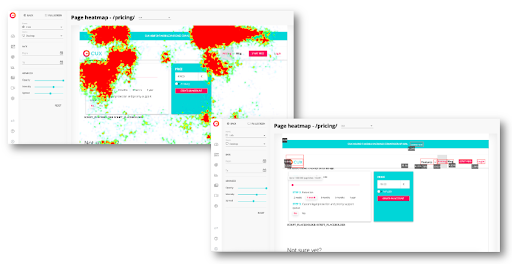
Im więcej czerwieni na hetamapie, tym większa aktywność użytkowników w tym obszarze / źródło: cux.io
Linkmapy, choć do map ciepła bardzo podobne, działają w nieco inny sposób. Przede wszystkim pokazują jedynie te interakcje, które zachodzą na stronie w związku z linkami. Zobaczysz więc TYLKO kliknięcia w tzw. elementy klikalne (clickable elements) jak linki, przyciski CTA/wypełnienia formularza, obrazy z hiperłączem itp.
Dlaczego warto korzystać z map linków? Ponieważ pozwalają one w bardzo przystępny i intuicyjny sposób:
- śledzić aktywność użytkowników,
- zobaczyć linki, w które odwiedzający klikają lub stukają (mobile),
- zidentyfikować nieskuteczne linki, wezwania do działania (CTA) i obrazy, które są ignorowane,
- zidentyfikować treści klikalne, które cieszą się największą popularnością/generują największy ruch.

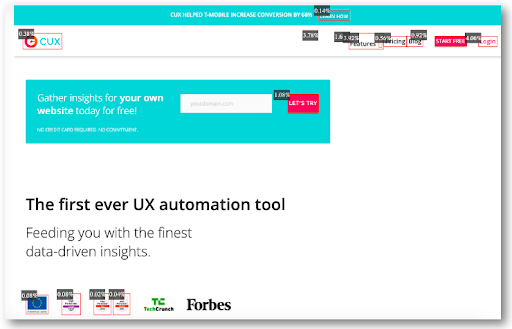
Linkmapa pokazuje, które elementy linkujące są klikane i w jakim stopniu / źródło: cux.io
Uwaga! Szukając narzędzia do analizy zachowań, zwróć uwagę na sposób, w jaki zbiera dane prezentowane później na mapach ciepła. Wiele narzędzi analitycznych nazywa heatmapą to, co w rzeczywistości jest tylko obrazem interakcji z elementami klikalnymi!
Dlaczego użytkownicy nie klikają?
Na pewno na swojej stronie masz elementy, z którymi interakcje są dla ciebie ważniejsze niż aktywności wokół innych części sklepu. To prawdopodobnie poszczególne pola formularzy kontaktowych, przyciski CTA, odnośniki do najpopularniejszych kategorii produktów itp. Może się jednak zdarzyć, że mapy aktywności użytkowników (zarówno heatmapy, jak i linkmapy) będą w tych miejscach zupełnie puste. Klienci nie klikają.
Co zrobić w takiej sytuacji?
- Sprawdź, czy linki nie są uszkodzone (np. literówka w adresie).
- Sprawdź, czy elementy, które badasz, na pewno są podlinkowane.
- Wyświetl mapy w widoku na różnych urządzeniach – być może nie na każdym link działa/jest odpowiednio widoczny.
- Sprawdź kliki w różnych przeglądarkach (ze szczególnym uwzględnieniem przeglądarek domyślnych na telefonach).

W CUX możesz wyświetlać mapy ciepła/linków dla wielu rodzajów urządzeń: od tabletów, przez konsole, po wearables (jak Smart Watch)
Pracując jednocześnie z mapami ciepła i mapami linków, masz szansę dostrzec – niemal natychmiastowo – stracone okazje do ponoszenia konwersji. Połączone wnioski pozwolą ci znaleźć nieklikalne miejsca, które generują kliki czy prześledzić uszkodzone linki. Dostaniesz również wskazówki optymalizacyjne takie jak potrzeba sprawdzenia, czy link jest zakotwiczony we właściwym miejscu lub wykrycie miejsc, które powinny być klikalne, a nie są.
Dlaczego użytkownicy klikają nieklikalne?
Zaobserwowałeś/aś aktywność użytkowników na mapie ciepła (heatmapa), która nie odpowiada kliknięciom na mapie linków (linkmapa)? Bingo! Znalazłeś/aś właśnie na swojej stronie miejsca, które wymagają optymalizacji.
Użytkownicy, klikając nieklikalne elementy – takie jak „czysty” tekst, zdjęcia bez hiperłącza, dane kontaktowe bez odsyłaczy itp. – dają Ci jasny komunikat, że właśnie konwersja prześlizguje się przez Twoje palce!
Jakie informacje wynikają z obserwacji interakcji użytkowników z nieklikalnymi elementami e-sklepu? Być może tytuł artykułu na twoim blogu wygląda jak wezwanie do działania (CTA), a więc powinien być klikalnym przyciskiem. Może przejście na kolejną podstronę powinno rozpocząć się po kliknięciu zdjęcia, a nie dopiero po najechaniu na strzałkę. Może e-mail do Twojego działu Customer Support powinien zawierać klikalne polecenie „mailto:”.

Łączenie wniosków wynikających z map ciepła i map linków to dobra taktyka w analizie zachowań użytkowników e-commerce / źródło: cux.io
Uwaga! Pamiętaj, że heatmapy to obrazy statyczne (zrzuty ekranu z twojej strony). Jeśli więc zaobserwujesz ” fruwające” kliki, np. wokół paska menu, zastanów się, czy nie jest to po prostu interakcja z listą rozwijaną (ang. hoverable dropdown menu).
Porównanie wyników heatmap i map linków to nie lada gratka dla fanów optymalizacji. Drobne sugestie, które wynikają z zachowań klientów i sposobu ich interakcji z twoim e-commerce to kopalnia wiedzy, pozwalająca stale podnosić konwersję. Następnym razem kiedy będziesz analizować zachowania użytkowników, zwróć szczególną uwagę na rodzaj interakcji z linkami – być może siedzisz na tykającej bombie, która ma potencjał wystrzelenia twojego biznesu na kolejny poziom ;)




