Żyjemy w natłoku komunikatów marketingowych. Na wiele z nich przestajemy już zwracać uwagę. Nasza wędrówka po internecie często przypomina spacer zombie, poszukującego czegoś wartego uwagi (mózgu? 😉). W takich okolicznościach zdobycie uważności i zainteresowania ze strony klienta stanowi nie lada wyzwanie. Jeszcze trudniejsze jest namówienie go do otworzenia serca i portfela i wybranie właśnie Twojego produktu. Co możesz w takiej sytuacji zrobić? Postawić na atrakcyjne wizualnie opisy produktów – rich content!
Spis treści:
- Wpływ karty produktu na decyzje zakupowe klientów w e-commerce
- Jak szybko urozmaicić opis produktu w sklepie internetowym?
- Rich content – poznaj elementy atrakcyjnej, innowacyjnej karty produktu
- Przykłady zastosowania rich contentu w praktyce
Wpływ karty produktu na decyzje zakupowe klientów w e-commerce
Wśród czynników mobilizujących e-klientów do zakupu, pomiędzy reklamami, promocjami cenowymi, opiniami czy poleceniami ze strony influencerów, niezwykle ważną rolę odgrywa sposób prezentacji produktu.
Opis na podstronie produktowej – inaczej karta produktu – w wielu przypadkach determinuje, czy użytkownik zdecyduje się na zakup danego artykułu na danej platformie.
Według różnych badań około 8% użytkowników TYLKO na ich podstawie podejmuje decyzję zakupową. Dla 17% z nich czytelna prezentacja sprzedażowa oferty świadczy o wiarygodności platformy. Co więcej, szczegółowy opis zachęciłby do częstszego robienia zakupów 22% z nich.
Poza warstwą tekstową nieprzeceniona jest strona wizualna karty produktu. Aby być precyzyjnym, dorzucę statystykę mówiącą, że 40% kupujących zwraca większą uwagę na graficzną prezentację oferty, niż na tekst.
W związku z tym podmioty prowadzące internetową sprzedaż powinny zadbać o to, aby ich produkty prezentowały się w e-sklepach lepiej od konkurencji.
Jak szybko urozmaicić opis produktu w sklepie internetowym?
Co zrobić, żeby nie zanudzić klienta opisem?
Ułożyć tekst opisu w taki sposób, by wyrwać go z marazmu i zwrócić na siebie jego uwagę. Najłatwiej osiągniesz ten efekt, stosując format, który będzie się odróżniał w gąszczu innych, często takich samych.
Standardowy opis w e-sklepie (jeśli w ogóle tam jest, co wcale nie stanowi normy) to blok tekstu. Często jest kopiowany ze strony producenta lub pisany pod SEO. W każdym razie brak w nim podziału na sekcje czy usystematyzowania informacji. Można go przeczytać na jednym tchu, a informacje nie są posegregowane pod względem ważności.
Co będzie alternatywą dla tak wyglądającego opisu? Opis z podziałem na sekcje.
Tylko tyle i aż tyle wystarczy, żeby klient łatwiej przyswoił sobie prezentowany tekst.
Dzięki prostemu podziałowi klient zrozumie, co w przekazie jest najważniejsze. Pozna produkt w sposób świadomy (i kontrolowany przez sprzedawcę), mogąc dokonać hierarchii ważności i wrócić wzrokiem do interesującego go miejsca.
Często wystarczającym będzie, zamiast pisania bloku tekstu, ułożenie go w nagłówki, akapity i wyliczenia. Podstawowe sekcje, które powinny się w takim opisie znaleźć, to:
- krótka charakterystyka,
- opis właściwości,
- wskazania do użycia,
- wymienienie korzyści
- informacja o składzie/budowie.
Na końcu może znaleźć się sekcjaFAQ, która zbierze najważniejsze kwestie w jednym miejscu (a dodatkowo wesprze działania SEO).
Co dzięki temu zyskasz? Czytając tekst z czytelnym podziałem na sekcje, klient zrozumie, co chcesz mu sprzedać i co zyska, jeśli zdecyduje się na zakup. Takie podejście pomoże Ci poprawić konwersję sprzedaży.
TIP:
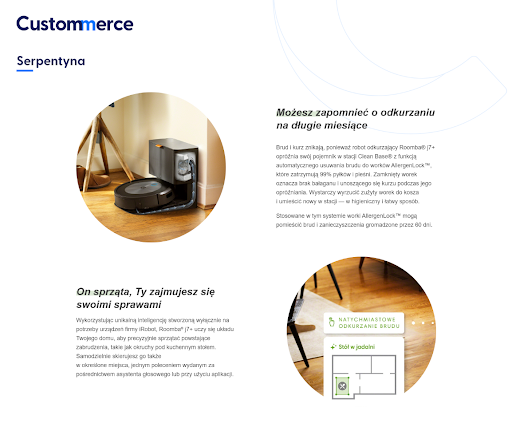
Zamiast standardowego ułożenia tekstu możesz zastosować tzw. serpentyny. Co to jest?
To taki układ opisu, który polega na przeplataniu treści zdjęciami (tekst z lewej strony, zdjęcie z prawej, a potem na odwrót). Wygląda ciekawiej i angażuje klienta. Ponadto za pomocą zdjęcia/grafiki pokażesz cechę, którą właśnie opisujesz. Taki podwójny komunikat jeszcze bardziej ułatwi odbiór.

Jesteś ambitnym e-sprzedawcą i chcesz robić jeszcze więcej, poza standardowym ułożeniem opisu w sekcje? Czytaj dalej!
Rich content – poznaj elementy atrakcyjnej, innowacyjnej karty produktu
Chcesz, żeby Twoje produkty przyciągały wzrok klientów, wzbudzały ich zachwyt i zazdrość konkurencji? Chcesz poprawiać sprzedaż, dzięki lepszej edukacji klienta w zakresie oferty?
Rozważ wprowadzenie do opisów poniższych elementów graficznych:
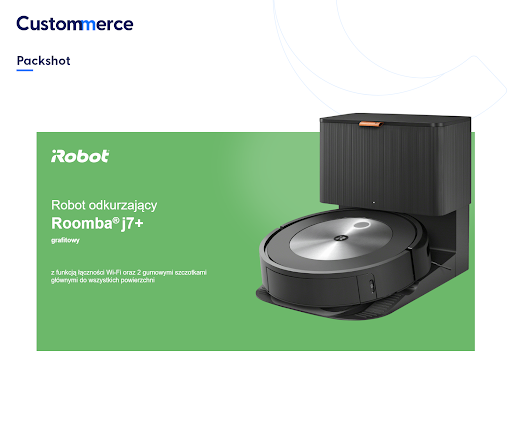
- Packshoty

Dla 19% e-klientów lepsze zdjęcia produktowe byłyby zachętą do częstszego robienia zakupów w internecie. Nie ma więc wątpliwości, że warto urozmaicić opis o atrakcyjne ujęcia produktu w wysokiej jakości.
Packshoty to wysokiej jakości zdjęcia produktowe, wykonane na jednolitym (najczęściej białym) tle. Mogą przedstawiać zarówno cały produkt, jak i przybliżenie jednego, ważnego dla klienta elementu. Powstają z reguły w wyniku sesji produktowych, wykonywanych przez profesjonalnych fotografów.
Główna funkcja zastosowania tych ilustracji to przykucie wzroku klienta i zapoznanie go dokładnie z produktem.
- Zdjęcia lifestyle’owe/aranżowane
Klient chce mieć pojęcie o tym, czego może się spodziewać po produkcie oglądanym w sklepie internetowym. Chce zobaczyć go w akcji, podczas wykorzystania przez przykładowego użytkownika.
Ponadto postaci ludzkie, skuteczniej niż tekst czy packshot, przykuwają uwagę na karcie produktu w sklepie online.
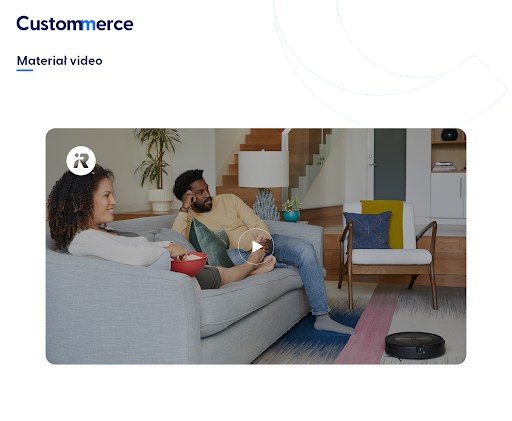
- Materiały wideo

Jeśli masz materiał reklamowy wideo, wykorzystywany w kampanii telewizyjnej lub na YouTube, nic nie stoi na przeszkodzie, żeby umieścić go także na karcie produktu.
Dzięki zamieszczeniu materiału wideo produkt będzie sprawiał dla klienta bardziej znajome wrażenie (bo ten już wcześniej mógł natknąć się na spot), a Tobie łatwiej będzie z jego pomocą pokazać ważne cechy i funkcje.
- Animacje/GIF-y
Jeśli jakaś sekcja na karcie produktu jest dla Ciebie szczególnie ważna (np. kluczowy, innowacyjny sposób działania), to umieść obok niej właśnie ten moduł.
Animacje pokazują to, co trudno byłoby opisać tekstem.
Najprostszymi formami ruchomej grafiki są pliki MP4 oraz animowane GIF-y. Za ich pomocą pokażesz np. sposób składania mebli lub obsługi ekspresu do kawy. Dają klientom namiastkę tego, na co mogą liczyć w tradycyjnym sklepie.
- Ikony

Moduł ikon składa się z reguły z charakterystycznych elementów graficznych, opcjonalnie uzupełnionych krótkim tekstem.
Dzięki tej opcji sklepy internetowe mogą w łatwy i czytelny sposób przedstawić najważniejsze właściwości lub parametry produktu. Klienci z kolei mogą szybko się z nimi zapoznać.
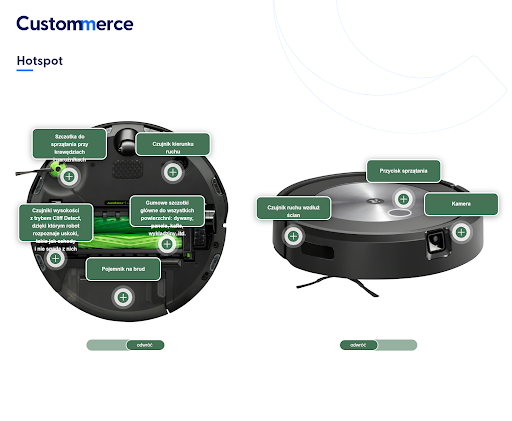
- Hotspoty

Hotspoty to obrazy z naniesionymi interaktywnymi punktami. Pozwalają precyzyjnie wskazać wybrane miejsca i wyświetlić dodatkowe opisy po najechaniu na nie myszką. W ten sposób można pomóc klientowi zrozumieć sposób działania produktu lub jego budowę.
Sprawdzą się przy prezentacji produktów RTV i AGD, wyposażenia wnętrz czy innych towarów, wyróżniających się zastosowanymi technologiami.
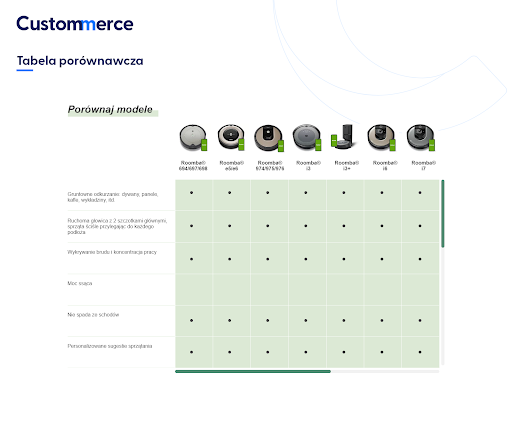
- Tabele porównawcze

Tabele porównawcze sprawdzą się szczególnie w przypadku produktów, które są do siebie zbliżone pod względem wyglądu oraz funkcjonalności, ale różnią się pewnymi cechami lub zastosowaniem.
Klientowi ułatwiają podjęcie właściwej decyzji, przy posiadaniu kompletu informacji, a sprzedającemu –pokazanie szerszego portfolio i zastosowanie up-sellingu.
Przykłady zastosowania rich contentu w praktyce
Zobacz w praktyce kilka przykładowych kart produktów, posiadających wspomniane wyżej elementy graficzne.
Oceń sam, jak odbierasz tego typu prezentacje, w które możesz osobiście się zaangażować, klikając i eksplorując elementy interaktywne.
Chcesz, żeby e-klienci zwrócili uwagę na to, co masz im do powiedzenia na temat swojej oferty? Chcesz, żeby lepiej rozumieli ważne cechy produktów? Wykorzystaj do ich prezentacji rich content.