Responsywność, jako właściwość danego obiektu oznacza, że automatycznie dostosowuje on swój rozmiar do rozdzielczości ekranu urządzenia, na którym jest wyświetlany. Jest obecnie kluczową cechą każdej strony internetowej, wspieraną przez przeglądarki. Ze względu na upowszechnienie urządzeń mobilnych, zaczyna dotyczyć wszystkich form przekazu na nich odbieranych, także newsletterów.
Biorąc pod uwagę fakt, iż 53% wszystkich maili otwieranych jest na smartfonach, to w jaki sposób dana wiadomość będzie się prezentować na mniejszych ekranach, może mieć znaczący wpływ na powodzenie nawet najlepiej zaplanowanej kampanii email marketingowej. Upowszechnia się również trend dokonywania zakupów w sklepach internetowych przy wykorzystaniu smartfona – dotyczy on już 25% transakcji. Wyniki badań rynkowych wskazują, iż w 81% procentach takie decyzje zakupowe cechują się spontanicznością. Źle zaprojektowany newsletter może więc utrudniać potencjalnemu klientowi zapoznanie się z interesującą go treścią lub przejście do wykonania transakcji i finalnie zniechęcić go do zakupu.
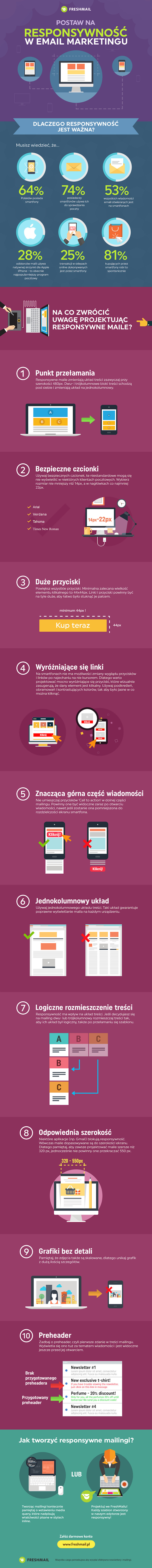
Odpowiednio dobrany układ treści, wygodna nawigacja czy widoczność komunikatów call-to-action odgrywa kluczową rolę w przypadku mailingów wyświetlanych na urządzeniach mobilnych. Biorąc pod uwagę wymagania, które stawia przed email marketerami responsywność kreowanych wiadomości, FreshMail stworzył infografikę, podsumowującą najważniejsze wskazówki dotyczące profesjonalnego projektowania mailingów i newsletterów.
Przydatne informacje, które można w niej znaleźć to:
- Wymagany układ treści newslettera wyświetlanego na urządzeniach mobilnych,
- Odpowiednie wymiary użytych elementów graficznych,
- Rekomendowane kroje czcionek.